WDX-180
Web Development X
Week 05 | CSS Frameworks

Week 05 - Day 1 | Practice with Form Input fields
Schedule
Study Plan
Inspirational quote of the week:
“If I ran a school, I’d give the average grade to the ones who gave me all the right answers, for being good parrots. I’d give the top grades to those who made a lot of mistakes and told me about them, and then told me what they learned from them.”
R. Buckminster Fuller
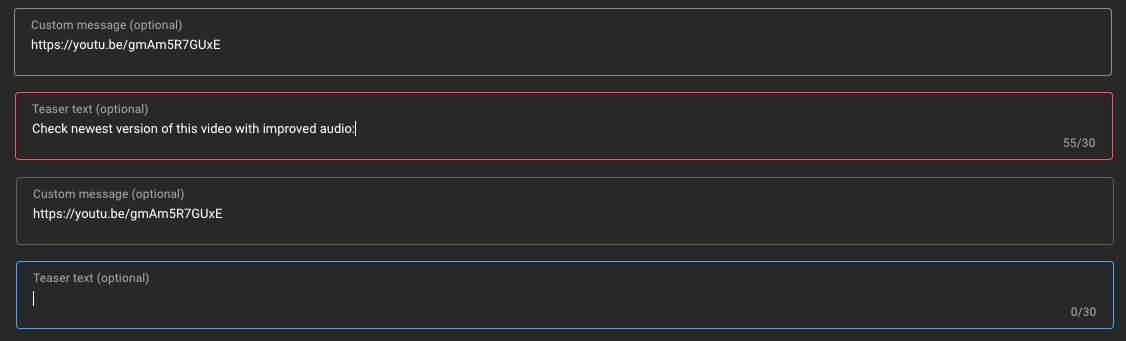
This Module is about replicating some real-life User Interfaces and specifically the form fields found in the YouTube Studio video editor page.
(Click on the screenshot to see it in full scale)
The process, of course, involves coding but also doing some research to find out more about the required HTML and CSS to complete the project.
Before starting the project, we have a tiny bit of theory for you. Check the next short video about the BEM CSS methodology before starting the exercise:
- Watch: Why I use the BEM naming convention for my CSS
- Duration: 7min
Now that you have rough idea about organizing CSS code using the BEM methodology, scroll down to the Exercises section to find all the details and start the project.
Exercises
What are you building?
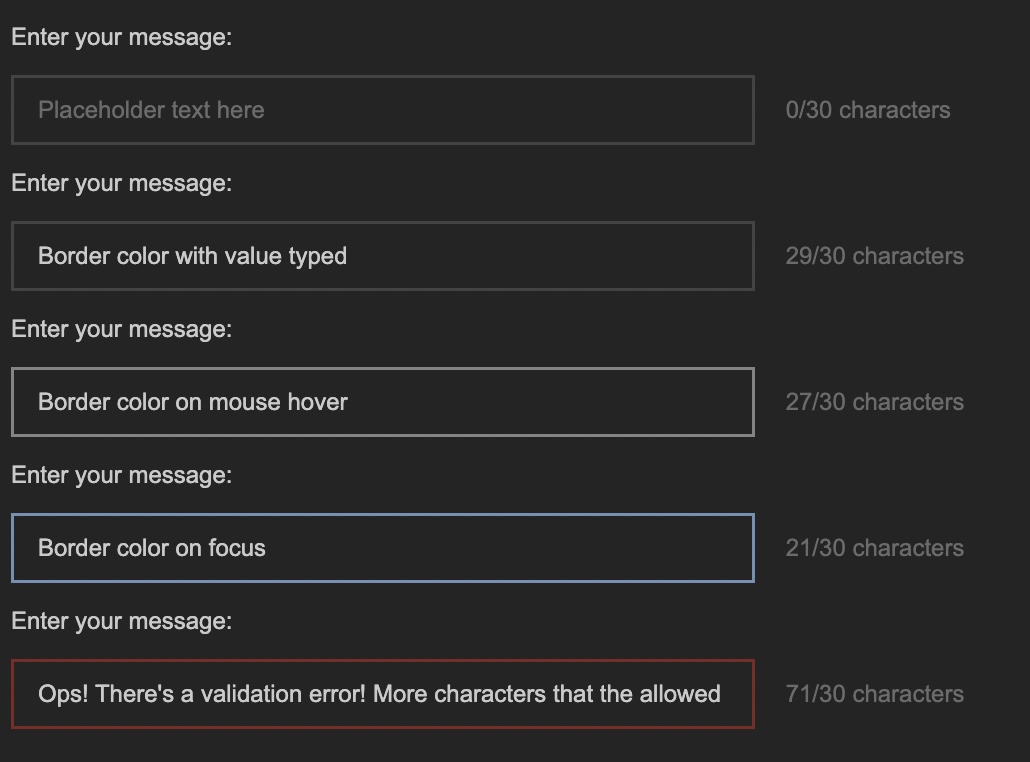
Take a close look at the screenshot below to understand what you are building:
We are basically creating a single <input> form field of type text. In the screenshot, you are seeing various states of this input field. You won’t be creating 5 different input fields but just one. Check the Requirements below to learn more about the various states and behavior that we want this element to exhibit.
Requirements
- Here are the color you must use:
- Background color for the page:
#282828 - The input text color (for the user values) is:
#d0d0d0 - The
placeholdertext color is:#767676 - The border color is:
#4c4c4c - The border color on hover is:
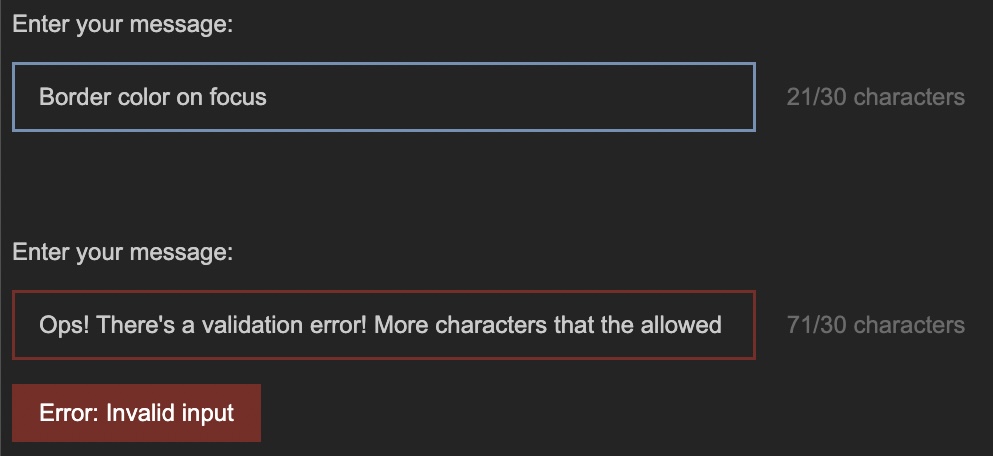
#8f8f8f - The border color on focus is:
#7c9dbd - When there is a validation error on some input, the border color is:
#862e2a
- Background color for the page:
-
For this project, we need all the CSS colors to be stored in CSS variables that follow good naming practices.
-
The font family for all text should be:
Arial, Helvetica, sans-serif; -
There should be special validation rule for this input field, so that the only permitted characters are the following:
A-Z,a-z,0-9and the special characters!, @, _, -, $, (and)along with whitespace of course. Also, there is a limit on how many characters should be permitted: maximum 30 chars. If the user has entered more than 30 characters or any non-permitted character, the input border should change to the error color (as seen in the last input example in the screenshot). -
The input field must be accompanied by a special section that indicates the number of current characters along with the limit (30) as seen in the screenshot. This does not need to change dynamically. For now, you’ll just want this element to contain the text:
0/30 characters. Once you’ve learned about JavaScript, you’ll be able to dynamically update these numbers. -
The input field must also be accompanied by a
<label>element (as depicted in the screenshot) with the informative text:Enter your message. The<input>and<label>elements should be paired together so that when the user clicks on the label, the input should receive focus. Also, when the user hovers over the label, the input should change its border color to the appropriate focus color (see list of colors above). The label should use the same color as the input text value. -
You should validate your HTML code using the
W3C Validatorservice and make sure to fix all warnings and errors. -
You should check your web page using the Chrome Lighthouse checker and make sure that you have a green score (>90%) on the
Accessibilitychecks. If the score is lower than 90%, make sure to do any necessary fixes.
Extra Challenges
- Whenever the input value is invalid, a specially crafted HTML element should appear beneath the input element, displaying an error notification:
("Error: Invalid input"). You do not need JavaScript for this one to work. Do your research and come up with a plain HTML/CSS solution.
Study Resources
-
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to
commitandpush. The progress draft sheet for this day is: /user/week05/progress/progress.draft.w05.d01.csvYou should NEVER update the
draftsheets directly, but rather work on a copy of them according to the instructions found here.
Week 05 - Day 2 | Flappy App - Day 1
Schedule
Study Plan

Flappy App: Recreating a web page from a design mockup
This is a project that should ideally be completed in 3 to 4 days. You will go through a series of videos, where we take a webpage mockup and turn it into HTML and CSS code.
Below you’ll find a list of videos that will take you through the process of decomposing the mockup into an HTML structure and gradually building and styling each section of the mockup. The total duration of the videos is around 3 hours.
Here’s how you should proceed:
-
1) TAKE #1: Watch each video once, without touching any code or running any commands. It’s really important to pause from time to time and take notes during this first step.
-
2) TAKE #2: Go through the video a second time, but this time you should pause the video and code along, trying to exactly replicate the steps and commands shown in the video
-
3) TAKE #3: This is the most important step. Start from scratch and try to replicate each step without looking at the code or commands in the video. This will help you recollect everything you’ve learned from the videos and the 2nd repetition (during which you coded along) and actually code by memory. Now, this part is going to be hard, so give yourself some time to recollect the commands, steps or code needed. You can freely Google or search the MDN documentation, but try not to cheat and go back to the video.
At this step, the notes you took during the first run will help you move on and find what you need to complete each step.
If you get stuck and don’t see the expected results, don’t worry. Move on and you’ll be able to compare your code with the video, after you’ve finished each step. You will then notice what went wrong, what misconceptions you’ve held and take notes.
It’s recommended that you create 2 separate folders and VSCode workspaces for these last 2 steps.
All the videos can be found on this YouTube playlist.
Good luck!
The Videos
- Intro
- Duration: 2min
- Description: Brief description of the project.
- Repository: https://github.com/in-tech-gration/Flappy_App
- Part 1: Setup
- Duration: 3min
- Description: Clone the git repository, set everything up before moving on to the next video and checking the mockups.
- What you’ll learn:
- Adding a local folder into your VSCode workspace via the command line using the
code -a .command.
- Adding a local folder into your VSCode workspace via the command line using the
- Part 2: Folder Structure
- Duration: 5min
- Description: All about the files and folders structure of the project.
- What you’ll learn:
- Using the
Live ServerVSCode extension to serve the HTML files. - What does the
missing favicon404 error mean. - Checking which resources are loaded through an HTML page using the Network Panel of DevTools
- Using the
- Part 3: Planning
- Duration: 28min
- Description: How do we go from a 2D design mockup to an actual website created using HTML and CSS? How do we start decomposing a static image into the actual HTML elements that will comprise the final web page?
- What you’ll learn:
- Thinking in boxes and containers
- Using diagram tools (such as https://excalidraw.com/) to plan and turn a design into an HTML structure.
- Destructuring a mockup in rows and columns
- Properly commenting and indenting HTML code
- Using Semantic HTML elements for your web page structure
- Using the DevTools Color Picker to grab colors from an image
- Organizing and managing the colors of a web page using CSS variables
- Using the
Computed Panelin DevTools to debug HTML and CSS and get a better overview of each HTML element’s box model. - Using the
outline,backgroundandborderCSS properties to debug CSS issues and get a better visual overview of where each HTML element’s box model appears. - Learn about the very handy
vh(viewport height) CSS unit. - Creating a basic HEADER/MAIN/FOOTER layout using Flexbox
- Part 4: Google Web Fonts
- Duration: 5min
- Description: Follow the specs and load the appropriate font family defined in the mockup.
- What you’ll learn:
- How to load Google Web Fonts into an HTML page.
- Use the
Format Documentfeature of VSCode to keep your code well-formatted
- Part 5: Containers
- Duration: 9min
- Description: Define containers within the design to restrict the maximum width of the main content sections.
- What you’ll learn:
- Thinking about inner HTML elements that act as width limiters and restrict the content from going past a specific width
- Part 6: Defining Columns
- Duration: 25min
- Description: After defining the rows in our design it’s time to define the columns and start splitting our content vertical sections as well.
- What you’ll learn:
- Thinking in boxes, but this time in terms of columns instead of rows
- Using
Semantic HTMLelements for sections that play a particular role in our page - Using
unordered listsfor the navigation menu items - Using the Emmet abbreviations for quickly creating sibling elements and multiple elements:
selector+sibling+siblingselector*NUMBER_OF_TIMES_TO_BE_CREATED, e.g.div*5
- Using utility classes in CSS for reusability and ease-of-use
- Understanding the Flexbox axis rule:
justify-contentworks (aligns items) horizontally whenflex-directionis set torowand vertically when flex-direction is set tocolumn. Likewise,align-itemsworks vertically inrowand horizontally incolumnflex-direction.
- Part 7: Recreating the FlappyApp Logo
- Duration: 17min
- Description: Recreating the logo based on the mockup.
- What you’ll learn:
- Using an empty
alt=""attribute when an image is just for decoration (best practice in Web Accessibility) - Using the
text-transformCSS property - Using negative margins to position an element
- All about the
line-heightproperty - Using
position: relativeto make an element overlap another element
- Using an empty
- Part 8: Navigation Menu
- Duration: 19min
- Description: Recreating the navigation menu as depicted in the mockup
- What you’ll learn:
- Resetting the default
ulstyling - Displaying
lielements horizontally with the help ofdisplay: flex - Debugging spacing issues using the
InspectorTool andoutline - Setting hover color for the
lielements using the:hoverpseudo class - Changing the default cursor icon using the
cursorCSS property
- Resetting the default
- Part 9: Main Section: Scenery
- Duration: 7min
- Description: Recreating the main game scenery area.
- What you’ll learn:
- How to add a double border in an HTML element using both the
borderandoutlineCSS properties - Using the color picker to set a color and choose a different color format (e.g. switching from HSL to HEX)
- How to add a double border in an HTML element using both the
- Part 10: Main Section: Game Features Table
- Duration: 16min
- Description: Recreating the Features table in the main section.
- What you’ll learn:
- Using the
first-childandnth-childCSS pseudo classes to target and style specific children of a container element - Using
spanas a special-purpose inline container to style specific parts of a text. - Using
letter-spacingto customize the space between word characters.
- Using the
- Part 11: Main Section: Lorem Ipsum Area
- Duration: 3min
- Description: Recreating the Lorem Ipsum area in the main mockup section.
- Part 12: Fixing Navigation Alignment Issues
- Duration: 9min
- Description: Fixing some vertical alignment issues in the top navigation
- What you’ll learn:
- Using the Inspector tool along with the special
Flexfeature to debug Flexbox alignment and layout issues. - Get to know the different syntaxes of the
paddingshorthand property.
- Using the Inspector tool along with the special
- Part 13: Centering the Main Content
- Duration: 5min
- Description: Using Flexbox to center the main content
- What you’ll learn:
- More Utility CSS class to the rescue
- Centering content vertically and horizontally using Flexbox
- Part 14: Footer
- Duration: 14min
- Description: Recreating the Footer area of the mockup
- What you’ll learn:
- More Utility CSS classes
- Notes: You’ll see at some point in the video, that it’s unclear whether the
paddingproperty applied in anulelement is inherited and applied to the childrenlielements. In order to find out whether a specific CSS property is inherited by the children, always check the appropriate MDN page, and specifically look for the Inherited property entry in the Formal Definition section. For example,paddingis a non-inheritable property whereas color is inherited by the children of an element.
- Part 15: Adjusting for max-width
- Duration: 16min
- Description: Our design must adhere to the mockup specs which state that the main content areas should be limited to a width of 1100px
- What you’ll learn:
- All about the
marginautovalue - Tricky
Specificitystyling and checking the Styles panel of Chrome DevTools to see which CSS rules are being overridden by other more specific CSS selectors
- All about the
- Part 16: Ribbon Decoration using Background-Image
- Duration: 6min
- Description: Adding some decoration to the Header and Footer via
background-imageCSS property - What you’ll learn:
background-imagebackground-positionbackground-repeat
- Extra Challenges:
- Try to make the game image fit nicely next to the
Featurestable as depicted in the mockup. The height of the image should be properly aligned with the height of theFeaturestable. - Try to use CSS (no image involved) to recreate the ribbon decoration of the header and footer.
- Use the W3C Validator services to make sure that your HTML and CSS do not contain any warnings or errors.
- Try to make the game image fit nicely next to the
Found a content problem with this page? Want to contribute?
Summary
Insights
By going through the FlappyApp challenge, you’ll be able to learn about how to think in boxes and more specifically how you can decompose a design mockup into the basic HTML elements that make up the layout. You’ll gradually start to detect the basic rows and columns in each image or design that you see out there, then go deeper and find the nested rows and columns so you can use the power of CSS rules to lay out the various sections and elements of the design.
You’ll be able to understand the power and usefulness of utility classes, that will help you reuse your CSS styling across your HTML just by applying these classes as values to the HTML class attribute. Popular CSS libraries like Tailwind are based on this concept.
Another insight that you’ll probably gain from this project is the way to organize your HTML and CSS. Your CSS selectors should be laid out hierarchically and according to the HTML structure. If your page has a <header>, <main> and <footer> sections, then your CSS selectors must follow that order too so that you can quickly find the selectors that update the styling of each section in your HTML.
Sources and Attributions
- Flappy App Project by the
devleague(Make sure to star the repo if you liked this challenge)
Week 05 - Day 3 | Flappy App - Day 2
Schedule
Study Plan

This is Day 2 of the Flappy App practice. Just follow the instructions and continue where you’ve left off.
Week 05 - Day 4 | Flappy App - Day 3
Schedule
Study Plan

This is Day 3 of the Flappy App practice. Just follow the instructions and continue where you’ve left off.
Week 05 - Day 5 | Flappy App - Day 4
Schedule
Study Plan

This is Day 4 of the Flappy App practice. Just follow the instructions and continue where you’ve left off.
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!
Week 05 - Weekend Suggestions
If you are in the mood of enjoying related content during the weekend, check out our weekly recommendations here.