WDX-180
Web Development X
WDX 180°
Web Development X - 180°
About
This is Web Development X 180°. An introductory course to the web and related technologies such as HTML, CSS and JavaScript, split into 180 days.
If you are just starting and want to know more about what Web Development is and how it fits within the Internet start by watching this introductory video. After watching the video, you’ll be able to understand what this course is all about.
You can also follow up, by watching this Q&A session accompanying the video above.
The WDX 180° curriculum, along with all related material (exercises, code, etc.), is and will always be free and open-source under the GPLv3 license.
You can find the Syllabus here.
This project is created by intechgration.io. Here’s a short video about our story.
Where do I start?
You definitely need to start by watching this welcoming video about WDX180. Learn about what this we will cover, how to study, how to reach for help and some general tips and advice for the course.

What we are going to cover, how to study and some general tips
If you are ready and feel committed enough to start the course, you must start by carefully going through the following sections and completing all the necessary tasks:
- Accounts
- Setup
- Communication
- Hardware Requirements
- Software
- Getting familiar with data formats
- How to Study / Productivity Tips
Don’t forget to open the FAQ page that accompanies the setup process in a new Tab and check for relevant questions and their respective responses as you go through the next steps.
Accounts
In order to attend the course (and become a professional web developer) you will need to open an account in the following services:
- Google Gmail
- A Google Gmail account gives you free web-based email but also access to all the services provided by Google, e.g. YouTube, Google Docs, Google Drive and more.
- GitHub
GitHubis a web-based platform forversion control& collaboration on code projects.
- StackOverflow
StackOverflowis a Q&A site for programmers.
- Netlify
Netlifylets you host your websites and applications for free.
- Codesandbox
- An online code editor that gives you the ability to share your code with a single web address.
Want more?
- Codepen
- Another popular code editor that gives you the ability to share your code with a single web address.
Setup
The first thing you want to do, is to fork this repository under your GitHub account.
IMPORTANT: In the video we mention that you should enable the GitHub Pages feature on your copy (forked) of the WDX-180 repository. We no longer recommend that you do that, so you can ignore the part of the video that goes through that process and stop watching at 02:25.
Here is a YouTube video walkthrough to help you with this step.
Communication
Our main channel of communication is Slack. If you haven’t received an invitation to the Intechgration Slack team, please inform us via email.
We encourage you to use the Web version of Slack on your PC/laptop and also have it installed on your smartphone. It’s available for both Android and iOS devices.
You can start familiarizing yourself with Slack by watching these short videos on YouTube, created by the Slack team.
In order to learn more about Slack and the various versions (mobile, desktop, web), scroll down to the Software section.
Enrolled students also have the opportunity to schedule one 30~45min call each week with an instructor.
Hardware Requirements
In order to attend the course you will need the following:
- Attending in-person:
- Notebook for note taking
- Attending remotely:
- A computer with camera, microphone and speakers or headphones.
- Notebook for note taking
Software
This is a list of Software you must have installed on your system in order to get started with the course:
- Communication: Slack is our main communication tool.
- Web version (recommended)
- Mobile version (recommended): Android / iOS
- Desktop version:
- Windows (109MB)
- Mac (160MB)
- Linux (*beta) (81MB)
- You should check out the dedicated page we have created for Slack over here.
- Communication: Zoom client and Google Meet are used to attend the live lectures and student sessions.
- You can do a quick video/audio check for Google Meet, following the directions found here. Video is optional, but audio (good quality microphone) is mandatory.
- Browser(s):
Note: During the course, we recommend using
Chromefor developing and debugging Frontend web applications. For daily, normal usage we recommend using browsers that respect the privacy of their users, such asFirefoxand Brave. Likewise, we tend toGooglea lot for technical issues and searching for resources, but we recommend using an alternative search engine, such as DuckDuckGo for personal use. - Code Editor: Download and install Visual Studio Code
- Windows: 88MB
- Mac: 203MB
- Linux: 82MB
- Extensions for VSCode: Throughout the course we will be recommending a variety of VSCode extensions that can be installed and extend the functionality of the code editor and boost our productivity.
- One of the first extensions that must be installed is the Live Server.
- Another one is the Live Share which allows for real-time collaboration. More to follow. 🙂
- Last, but not least, you want to install our very own WDX Extension Pack which comes packed with recommended extensions and snippets that will you study and code better.
- Git: Mandatory Version Control software for the professional developer. Download here
- Windows users will also need to run the following command after installing git:
git config --global core.autocrlf trueas mentioned here - In order to check that
githas been installed on your system, you will need to run one of the following commands in the terminal: git --versiongit -v(for short)
- Windows users will also need to run the following command after installing git:
- Command Line Tools (Terminal):
- Windows: you will use GitBash (which is bundled along with
gitso you don’t need to install anything if you already havegit` installed) as your UNIX-style command line environment. - Linux: (Already includes built-in Unix command line terminals. No need to install.)
- MacOS: (Already includes built-in Unix command line terminals. No need to install.)
- You will need to install Homebrew
- Windows: you will use GitBash (which is bundled along with
So, you’ve downloaded Visual Studio Code (aka VSCode) along with Git and GitBash if you are running Windows. Even though Windows comes packed with quite a few types of terminals through which you can type and execute commands, we highly recommend that you stick with Git Bash on Windows.
VSCode has this neat feature called Integrated Terminal which basically means that you can access any terminal without leaving the VSCode interface. Pretty cool!
-
Spend a few minutes to watch the following video and learn some of the most basic terminal commands. You will need to carefully practice (especially with the
rmcommand) and repeat these commands on your own terminal in order to become comfortable with it. -
Watch: Terminal Commands for Web Developers
- Duration: 12min
- Level: Beginner
- List of commands that you will learn:
pwd,cd,mkdir,ls,touch,rm,rmdir,mv,cp.
❌ Caution: be extremely careful with the rm -rf command. You can probably try to avoid running this command on your system until you get quite comfortable with the terminal, as this command can literally wipe out your entire disk drive if ran improperly.
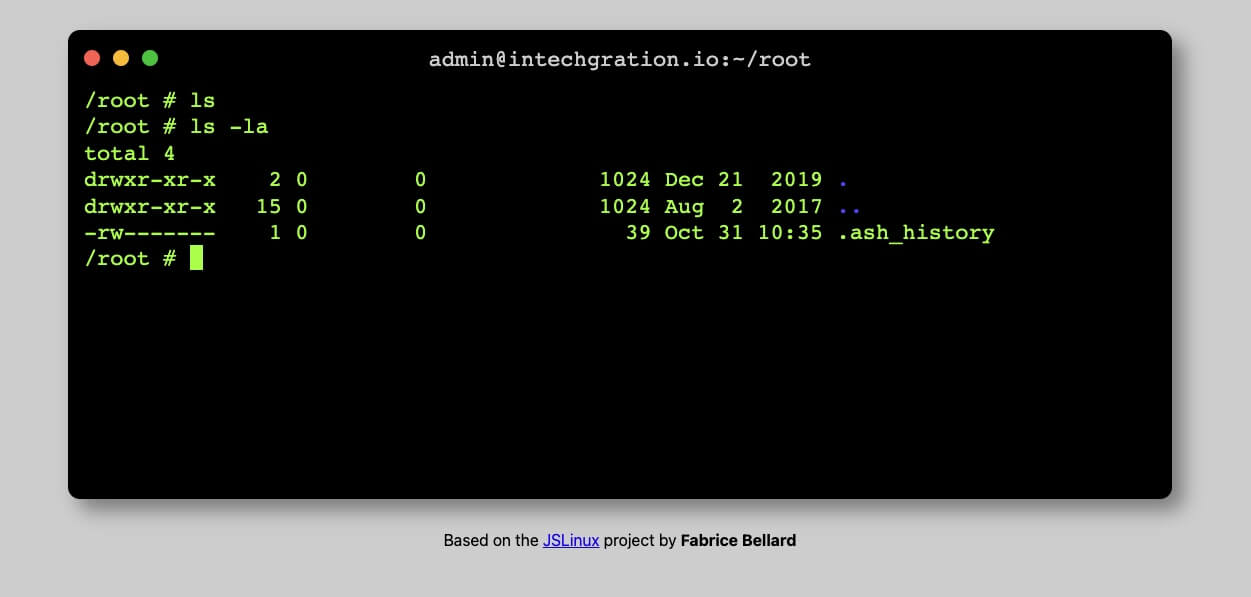
You can also use our online virtual terminal to safely practice these commands. Remember that the file structure on your system and our virtual terminal environment is quite different from the file structure depicted in the video above. And, yes, you can safely run rm -rf in this virtual environment!
It’s extremely helpful and will greatly improve your chances of retaining any new concept, to keep notes of everything that you learn (e.g. terminal commands in this case) and organize them in a manner that will help you quickly go back and find what you need.
At this point, it’s also probably a good idea to spend a few minutes watching this YouTube video walkthrough and follow along in order to create your SSH keys and connect them with GitHub, then follow the rest of the instructions to
clone(download) the repository to your computer and install all the necessary dependencies.
- Node.js: Download the
LTSversion of the powerful and popular JavaScript running environment here. You are going to be usingNode.jsa lot during this course 🙂. In order to check thatNode.jshas been installed on your system, you will need to run one of the following commands in the terminal:node --versionnode -v(for short)
- Productivity:
- Photopea: a free, online image editing software that’s pretty similar to
Adobe Photoshop. You can use this tool to resize, crop or compress images among other things.
- Photopea: a free, online image editing software that’s pretty similar to
Getting familiar with data formats
In this course we will be working a lot with Markdown files and CSV files.
If you are unfamiliar with either the markdown or CSV file formats, we highly recommend that you watch the following 2 YouTube videos to get a better understanding:
Markdown is a lightweight markup language used for formatting plain text documents, allowing users to easily add structure and style using simple, human-readable syntax.
- What is markdown?
- Duration: 8 min
- Level: Beginner
CSV (Comma-Separated Values) is a simple file format used for storing and exchanging structured data, where each line represents a record or entry, and fields or columns within each record are separated by commas.
- Understanding CSV Files
- Duration: 6 min
- Level: Beginner
- You can find the
sample.csvfile mentioned in the video in the following filepath: curriculum/modules/computer_science/misc/data_formats/assets/sample.csv
In short, CSV is a lightweight data format, where:
- Each line of text is a single row
- Fields (columns) are separated by comma
,delimiter character - The file contains just the data itself (along with the delimiter)
- Does not need any special software (it’s just a plain text file)
- All spreadsheet apps (MS Excel, Google Sheets, Numbers, etc.) can read and write CSV
Syllabus
You can find the Syllabus here.
How to Study / Productivity tips

-
AVOID DISTRACTIONS at all costs! This means, closing all tabs, browser windows and applications that are not related to your daily study plan and practice. Be very vigilant against applications that include notifications (WhatsApp, Messenger, etc.). From time to time, you might even consider pausing notifications from Slack itself. Check the instructions found here on how to do this.
-
Go the extra mile and go through the
Extra Resourcessection that accompanies most of the chapters in this curriculum. -
I’m stuck! Don’t worry. Here are some tips to help you overcome what’s blocking you:
- I don’t really understand this concept. What should I do?
- Search for extra information and resources online. (Found something useful that helped you? Make sure to share it!). We highly recommend that you always include MDN in your searches for concepts related to Web technologies. You can google by including the
+MDNkeyword in your searches to find relevant pages in the MDN documentation, e.g.css position sticky +MDNor you can narrow and limit your searches only within the MDN documentation pages by googling using thesite:operator, e.g.css position sticky site:developer.mozilla.org. Other channels for searching extra information include YouTube, StackOverflow and other. - Give yourself a break and try it again in a few minutes, hours, days.
- Reach out to other students on Slack
- Keep notes in order to discuss this during an upcoming support/Q&A session
- Search for extra information and resources online. (Found something useful that helped you? Make sure to share it!). We highly recommend that you always include MDN in your searches for concepts related to Web technologies. You can google by including the
- My code is not working (as expected). What should I do?
- Use the rubber duck technique
Hungry for more tips? We have a whole section full of productivity and learning tips right here.
- I don’t really understand this concept. What should I do?
How to run WDX locally
- Clone the GitHub repository locally:
- Via SSH (recommended):
git clone git@github.com:in-tech-gration/WDX-180.git - Via HTTPS:
git clone https://github.com/in-tech-gration/WDX-180.git
- Via SSH (recommended):
- Change into the WDX directory:
cd WDX-180 - Run:
npm install
Once you have followed the steps above (which was a one-time thing) you can launch the app using the following command:
npm run serve:jekyll
Finished setting everything up?
Who’s Involved
- Sohail Haqyar / Co-founder
- Abed Hamami / Co-founder, Course Instructor
- Kostas Minaidis / Technical Curriculum Developer
- Asteris Giannoudis / Software Development, Content Curator & Accessibility Consultant
- Gogi A. Hatzichristos / Content Curator & Passionate Contributor
- Leon Kountouras / Content Curator & Passionate Contributor
- Maria Barkouzou / Content Curator & Passionate Contributor
- Shariar Shakhawat / Content Curator & Passionate Contributor
- Vangelis Chirmpilidis / Content Curator & Passionate Contributor
- Mary Richelle / Content Curator & Passionate Contributor
- Evan Cole / Educational Advisor
- Yoshi Malaise / Educational Advisor
- How about you? 😉
The curriculum draws heavily on the following amazing resources:
- Mozilla Developer Network
- CodeYourFuture
- Codecademy
- DeNepo: Open Ed
- javascript.info by Ilya Kantor
- Kyle Simpson aka getify, author of You Don’t know JS
- LaunchCode Education
- Dave Gray
- Ruby Monstas
Side Projects
- VSCode WDX Extension Pack: A VSCode extension that comes packed with recommended extensions and snippets that will help students study and code better.
Contribute
- Spotted a broken link?
- Found a typo?
- Have an idea on how to improve the course?
- How about mentoring?
Our lovely contributors (feel free to give them a follow/subscribe/like as a gesture of appreciation):
- Nicolas Wickens: GitHub
- Walaa Medhat: GitHub
- Maria Karavazaki: GitHub
- Mubashra Irshad: GitHub
- PlethoraThemes
- Shariar Shakhawat: GitHub / Twitter
- Dimitris: GitHub