WDX-180
Web Development X
Week 04 | CSS 2 & Performance

Week 04 - Day 1 | Styling Tables, Debugging and Organizing CSS
Schedule
Study Plan
Important As you’ll notice, after finishing an MDN article, there are suggestions on what to study next. We strongly advise you to ignore this part and follow our curriculum’s flow that you’ll find on this document.
- Read: Styling tables
- Level: Beginner
- Read: Debugging CSS
- Level: Beginner
- Read: Organizing your CSS
- Level: Beginner
Exercises
- Create a file named
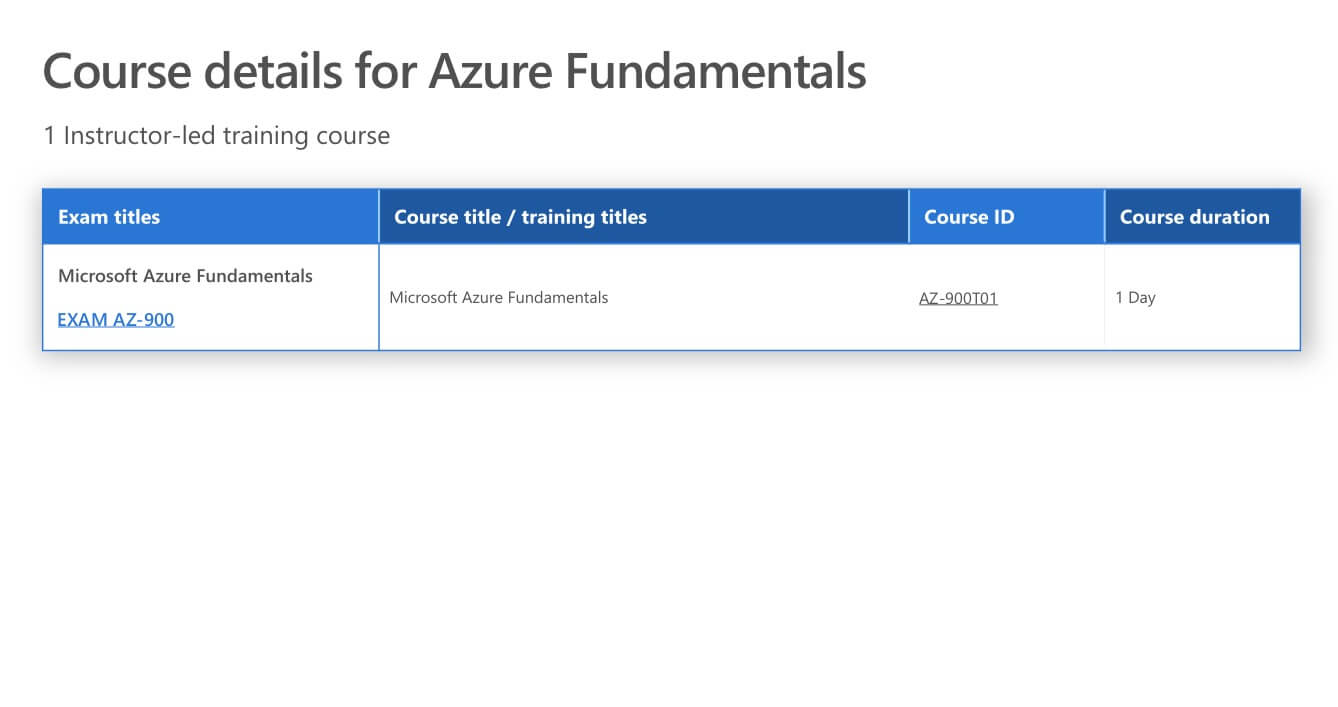
azure_table.htmland try to recreate the table below using your HTML and CSS skills.

- Create a file named
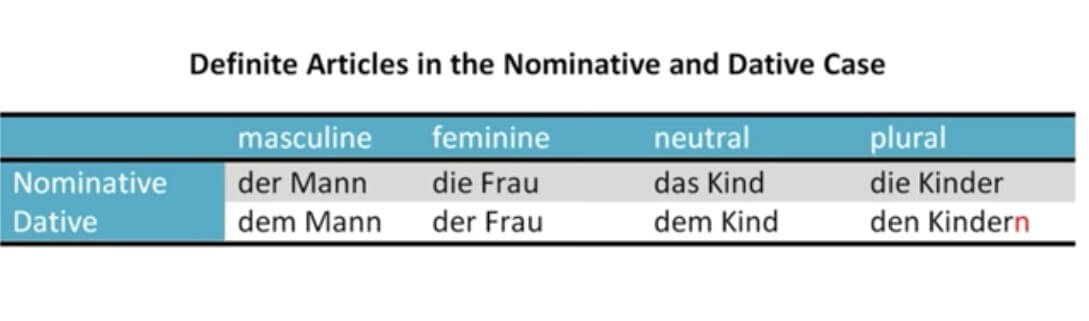
german_table.htmland try to recreate the table below using your HTML and CSS skills.

IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week04/progress/progress.draft.w04.d01.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
Week 04 - Day 2 | Styling Text
Schedule
Study Plan
Inspirational quote of the day: How learning works.
One fourth 1/4 from the teacher
One fourth 1/4 from your own intelligence
One fourth 1/4 from your classmates
One fourth 1/4 from time
With the basics of the CSS language covered, the next CSS topic for you to concentrate on is styling text — one of the most common things you’ll do with CSS.

Here we look at text styling fundamentals including setting font, boldness, italics, line and letter spacing, drop shadows, and other text features. We round off the module by looking at applying custom fonts to your page, and styling lists and links.
- Read : Fundamental text and font styling
- Level: Beginner
- Read : Styling lists
- Level: Beginner
- Read : Styling links
- Level: Beginner
- Read : Web fonts
- Level: Beginner
Exercises
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week04/progress/progress.draft.w04.d02.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Week 04 - Day 3 | CSS Layout Part 1
Schedule
Study Plan
- Read: Introduction to CSS layout
- Level: Beginner
- Read: Normal Flow
- Level: Beginner
- Read: Positioning
- Level: Beginner
CSS Flexbox

-
Watch our CSS for Beginners: Making Sense of Flexbox video to learn about one of the most powerful CSS technologies, allowing you to create 90% of the layouts that you see out there.
- Complete the interactive Learn Flexbox tutorial
- Level: Beginner
- Duration: 1h
- Tip: You can bookmark this really neat visual guide to Flexbox and use it to quickly see a description and a visual overview of each property. If you find this useful, please don’t forget to star the repo.
- Learn about the CSS Flexbox debugging tools available in Google Chrome that will help you work with Flexbox and debug any related issues more easily.
- Level: Beginner
- Duration: 4min
Reminder: If it feels too much at this point, don’t worry. It takes time, lots and lots of practice and constantly going back to the concepts again and again in order to build confidence and become comfortable with the multitude of Flexbox properties.
Exercises
- Play: Flexbox Defense
- Tower Defense with a twist: all towers must be positioned with CSS Flexbox.
- Level: Beginner
- Play: Flexbox Froggy
- A game for learning CSS flexbox called Flexbox Froggy. The goal of the game is to help the frogs get to their lily pads by writing CSS code. See if you can beat all the levels!
- Level: Beginner, Intermediate, Expert (check settings at the bottom of the page)
- Lots of languages available, but we suggest playing it in English.
- MDN’s Assessment: Test your skills: Flexbox
As for the Flexbox Defense(1) and Flexbox Froggy(2), if you’ve enjoyed the experience and it has helped you learn something, do not forget to star (⭐) the repos (1 & 2) of these awesome games!
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week04/progress/progress.draft.w04.d03.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
-
A Complete Guide to Flexbox (You definitely need to bookmark this page if you want to master Flexbox)
-
Read the MDN Flexbox documentation
- Level: Beginner
Sources and Attributions
Week 04 - Day 4 | CSS Layout Part 2
Schedule
Study Plan
- Take a quick CSS refresher test
- Level: Beginner
- Read: Responsive Design
- Level: Beginner
- Read: Beginner’s guide to media queries
- Level: Beginner
- Read: Legacy layout methods
- Level: Beginner
- Read: Supporting older browsers
- Level: Beginner
Exercises
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week04/progress/progress.draft.w04.d04.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
-
Conquering Responsive Layouts: a free, 21-day challenge to learn all about responsive designs with the master of CSS Kevin Powell.
Week 04 - Day 5 | Web Performance & CSS Pre-processors
Schedule
Study Plan
- Read: The “why” of web performance
- Level: Beginner
- Read: What is web performance?
- Level: Beginner

-
TIP: let’s bookmark and use a really useful tool that will our compress images, cutting down their size oftentimes to more than 50% thus improving the loading times of our web pages. Find an old (group?) project, drag and drop all the images into the TinyPNG page, then download the compressed version and compare the difference in size and loading times. Keep in mind, that TinyPNG can compress all sorts of images types, not just
.png. - Read: Perceived performance
- Level: Beginner
- Watch: CSS Preprocessors to learn about an important Frontend family of tools called CSS Preprocessors such as LESS, SASS, Stylus, etc.
- Description: In this video we look at the wonderful world of CSS Preprocessors and a few of the awesome things that you can do with CSS Preprocessors, and look at a few of the more popular ones; LESS, Sass (SCSS), and Stylus.
- Duration: 12min
- Notes: if you are wondering about the vendor prefixes mentioned in the video (-webkit, -moz, etc.), make sure to check out the related MDN article.
-
Let’s add a powerful tool to our Web Dev toolset before moving on: install the Live Sass Compiler VSCode Extension
- Now watch the Learn Sass In 20 Minutes video and code along in SASS!
- Duration: 20min
Exercises
There a lot of tools that can help a web developer check how good the performance of a website is. One of the best out there, and open source, is Google Lighthouse. Check the video below that covers the absolute basics of this simple but helpful tool
Watch: What Is Google Lighthouse and How to Use It?
After watching the video, it’s time to give it a go by following these steps:
- Head over to your GitHub Page where your solution from the Styling the world’s first website exercise is published.
- If you have not completed this exercise, now it’s time to do so!
- If you followed correctly the instructions provided you can find your solution following this link
https://<GITHUB_USERNAME>.github.io/WDX-180/user/week01/exercises/day04/cern/index.htmlby replacing<GITHUB_USERNAME>with your username.
- While on this page, open Lighthouse, in any way you prefer (we’re suggesting using the Chrome Dev Tools), and initiate a report for
Desktopdevice by checking the following categories:Performance,Accessibility,Best Practices,SEO. - After the report is finished, check thoroughly what changes can be made to increase the score in any of the 4 categories, and try to improve your site’s performance as much as possible!
The goal is to have a score on all categories over 90. Let’s start analyzing this webpage!
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week04/progress/progress.draft.w04.d05.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!
Week 04 - Weekend Suggestions
If you are in the mood of enjoying related content during the weekend, check out our weekly recommendations here.