WDX-180
Web Development X
Week 03 | CSS, Accessibility & Git

Week 03 - Day 1 | More Git
Schedule
Study Plan
About a week ago, you’ve learned about the infamous version control system (VCS) called Git. Definitely, one of the most important tools in your arsenal! Today, we are going to recap on what we’ve learned in the previous modules and later on we’re going to focus on a much more realistic and everyday scenario that you’re going to encounter as a web developer.
First things first though. What have you learned so far?
- What is Git
- How to initialize a git repository on your local machine
- How to commit new changes
- How to create new branches
- How to push your version to GitHub
These are some of the basic concepts covered so far. If you feel like you are uncertain about some of the things above, don’t worry! It takes time and lots of practice to learn and master git! You can always revisit old lectures and your personal notes!
Let’s start by looking more into the remote repositories and get comfortable with some very important git concepts, terms and commands:
- Watch: Git Remotes Fundamentals
- Duration: 11min
Let’s strengthen our confidence by watching a video that gives a solid explanation of branches and a basic local workflow of creating/deleting branches in about ten minutes.
- Watch: Git & GitHub Tutorial for Beginners #8 - Branches
- Duration: 10min
- Level: Beginner
- Captions: Yes
- ⚠️ Note: The video is a bit old (but still highly relevant), so you will be seeing terms like
Master branchor(master)a lot. The default branch these days is called themain branch.
Practice time: New Feature List
Now that we freshened up our memory, let’s take a few minutes and try to create a step-by-step list of the commands executed on our local repo, when we want to work on a new feature on a project. You’re going to create a new Markdown file, named new-feature-list.md, containing your list! The structure of your file should be as below:
# Step-by-step list for a new feature
- command1
- action1
- command2
- action2
Still confused?
Just to give you a hint, think about how you would start your working day if you were asked to create a new feature.
Of course, you would need to run git status to check your
current status and git pull to download any updates from
the remote repo.
So, you’ll probably want to add those comments to the new-feature-list.md
file:
- git status
- git pull
Next, you want to create a new branch and checkout or switch
to that branch and start working safely. Once again, commands
like git branch -a to check what branches already exist, is
a good candidate for the list:
- git status
- git pull
- git branch -a
💡 That’s the basic logic behind this exercise!
Note: It’s a good practice to check the status of our repository after any alteration!!
After you’re finished with your list, do not forget to push it your user folder in your forked WDX repository!
After you’ve finished the task above, make sure to take a short break, and get ready to dig deeper with the following content!
In order to make it more clear to you, below you can watch a great video that represents a real-like scenario!
- Watch: GITHUB PULL REQUEST, Branching, Merging & Team Workflow
- Duration: 11min
- Level: Beginner
- Captions: Yes
Practice time: Learn Git Branching
- Go through the LearnGitBranching interactive game and try to complete all the steps.
Summary
At the end of the day, you’re gonna have a pretty good understanding of the Git VCS. However, with this tool you’re gonna get better and better the more you use it and the more you make mistakes! Don’t be afraid to fail! Even great mid-level and senior developers worldwide have serious issues with it. Git is a powerful tool, developed by a genius, who did not plan on making it easy for the rest of us.
Understanding Git == becoming a better developer
Extra Resources
Disclaimer: These two articles are advanced for someone like you right now. You can always keep them for later and give them a read whenever you feel confident enough with Git, but we do highly recommend to give them a try nonetheless!
Week 03 - Day 2 | What is CSS?
Schedule
Study Plan
TIP OF THE DAY: During your coding journey, you will be constantly using the Browser Developer Tools (aka DevTools) panel to inspect and debug your code, whether it’s HTML, CSS or JavaScript. This short video will help you familiarize yourself with some common keyboard shortcuts that will open up the appropriate DevTools panel.
- Read: What is CSS?
- Level: Beginner
- Read: Getting started with CSS
- Level: Beginner
- Read: How CSS is structured
- Level: Beginner
- Read: How CSS works
- Level: Beginner
Summary
Now that you’ve finished studying today’s content, you’ve gained some more familiarity with the CSS language and its syntax. Move on to the exercises to get some basic experience using it.
Exercises
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week03/progress/progress.draft.w03.d02.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Sources and Attributions
Content is based on the following sources:
Week 03 - Day 3 | CSS Selectors
Schedule
Study Plan
Now that you’ve gained familiarity with the language and its syntax, and got some basic experience using it, it’s time to dive a bit deeper. CSS Selectors is the part of CSS that defines which element(s) will be selected from the HTML page and what styling rules will be applied to them. Let’s see them in detail:
- Let’s start by watching a super quick intro to CSS Selectors just to get a first taste of what they are.
Now let’s dive deeper into CSS Selectors (because nobody became a professional Web developer by watching 1-minute coding videos).
- Read: CSS Selectors
- Level: Beginner
- Read: Type, class, and ID selectors
- Level: Beginner
- Read: Attribute Selectors
- Level: Beginner
- Read: Pseudo-classes and Pseudo-elements
- Level: Beginner
- Read: Combinators
- Level: Beginner
Let’s recap CSS Selectors by watching Kyle (from WebDevSimplified) going through every CSS Selector in his Learn Every CSS Selector In 20 Minutes video.
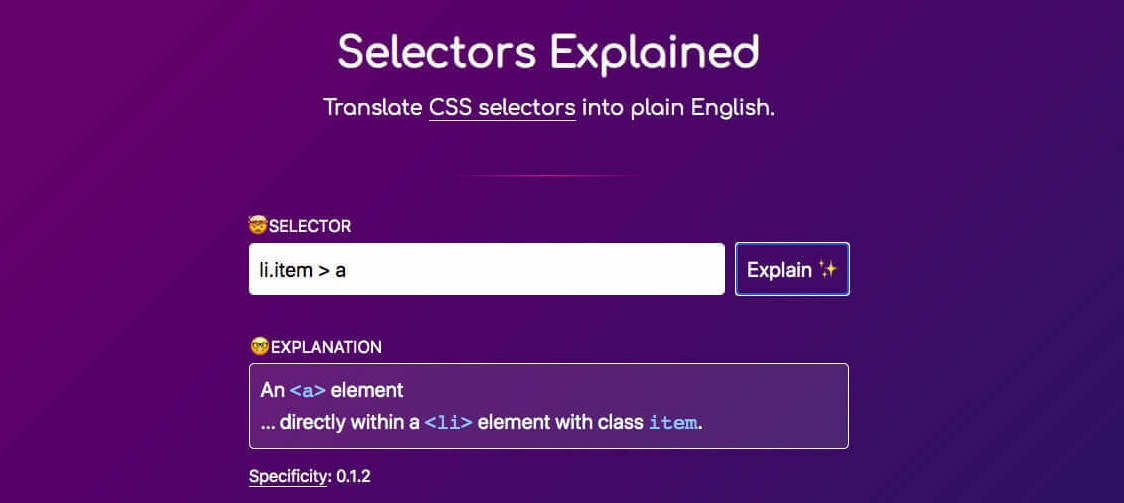
Still confused? Let’s try this little tool that explains CSS selectors. If you find this tool useful, keep a bookmark and please don’t forget to star the author’s repo.

Summary
Now that you’ve finished studying this Module’s content, you’ve learned about a wide variety of CSS selectors that are available, allowing for fine-grained precision when selecting elements to style in a Web page. It’s time to put this information to the test with the following exercises!
Exercises
-
Let’s quickly practice some CSS Selectors here.
- Play: CSS Diner
- An awesome exercise as a game, consisting of 32 levels to help you understand how CSS selectors work, in a very fun way!
- Take a screenshot of the max level you have successfully completed, name it
completed-level.pngand move it to folderuser/week03/exercises/day03/
- MDN’s Assessment: Test your skills: Selectors
As for the CSS Diner, if you’ve enjoyed the experience and it has helped you learn something, do not forget to star (⭐) the repo of this awesome game!
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week03/progress/progress.draft.w03.d03.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Sources and Attributions
Content is based on the following sources:
-
The CSS-Selector-Game (Please give the original author a star!)
-
Selectors Explained: A CSS selector to plain English translator
- MDN:
- CSS Diner:
Week 03 - Day 4 | Cascade, Inheritance and the Box Model
Schedule
Study Plan
The aim of this lesson is to develop your understanding of some of the most fundamental concepts of CSS — cascade, specificity, and inheritance — which control how CSS is applied to HTML and how conflicts are resolved.
- Read: Cascade and Inheritance
- Level: Beginner
The Box Model
In a web page, every element is rendered as a rectangular box. The box model describes how the element’s content, padding, border, and margin determine the space occupied by the element and its relation to other elements in the page.
Depending on the element’s display property, its box may be one of two types: a block box or an inline box.
- Watch: The box model for beginners web design tutorial to get a first quick taste of the Box Model.
- Duration: 2min
- Watch: Learn CSS Box Model In 8 Minutes to get a better, more detailed overview of the Box Model.
- Duration: 8min
- Read: The box model
- Level: Beginner
Summary
Now that you’ve finished studying today’s content, you have a better understanding of the most fundamental concepts of CSS. It’s time to put this information to the test with the following exercise!
Exercises
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week03/progress/progress.draft.w03.d04.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Sources and Attributions
Content is based on the following sources:
Week 03 - Day 5 | Backgrounds, borders, media, sizing items & more
Schedule
Study Plan

CSS
- Watch: CSS Borders in 1 Minute
- Level: Beginner
- Watch: Border radius - CSS Tutorial for beginners in 1 Minute
- Level: Beginner
- Read: Backgrounds and borders
- Level: Beginner
-
Quick taste of CSS Overflow with this video. Then dive deeper with the MDN guide.
- Read: Overflowing Content
- Level: Beginner
CSS has some absolute sizing units along with some relative sizing units. Oh, and don’t forget these guys too.
- Read: CSS values and units
- Level: Beginner
- Read: Sizing items in css
- Level: Beginner
- Read: Images, media, and form elements
- Level: Beginner
CSS & Accessibility
Among the things that a Frontend developer must always check, to ensure web accessibility, is Color Contrast.
Most of the times, this means that the background (the background-color property in CSS) and foreground color (the color property in CSS) combination used on our HTML elements must ideally pass the WCAG AA and/or AAA tests.
- Read: About Color Contrast and Accessibility
- Level: Beginner
Summary
We’ve covered quite a lot here. Don’t miss out on proving your knowledge on the exercises below!
Exercises
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week03/progress/progress.draft.w03.d05.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Sources and Attributions
Content is based on the following sources:
- MDN
- Backgrounds and borders (Permalink)
- Test your skills: Backgrounds and borders (Permalink)
- Overflowing Content (Permalink)
- Test yours skills: Overflow (Permalink)
- CSS values and units (Permalink)
- Test your skills: Values and units (Permalink)
- Sizing items in CSS (Permalink)
- Test your skills: Sizing (Permalink)
- Images, media, and form elements (Permalink)
- Test your skills: Images and form elements (Permalink)
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!
Week 03 - Weekend Suggestions
If you are in the mood of enjoying related content during the weekend, check out our weekly recommendations here.