WDX-180
Web Development X
Week 13 | Intermediate JavaScript

Week 13 - Day 1 | JavaScript Promises
Schedule
- Lecture: JavaScript Promises
- Practice
- Exercises
- Work on Project (Group/Personal)
Study Plan

-
Watch Part 1 of today’s lecture on
JavaScript Promises. -
Take a break, walk away from the keyboard and do some quick stretch exercises.
-
Watch Part 2 of the lecture on
JavaScript Promises. -
Practice with Promises.
-
Post your questions on Slack, in the comments on YouTube, at the bottom of this page or our discussion forum on GitHub.

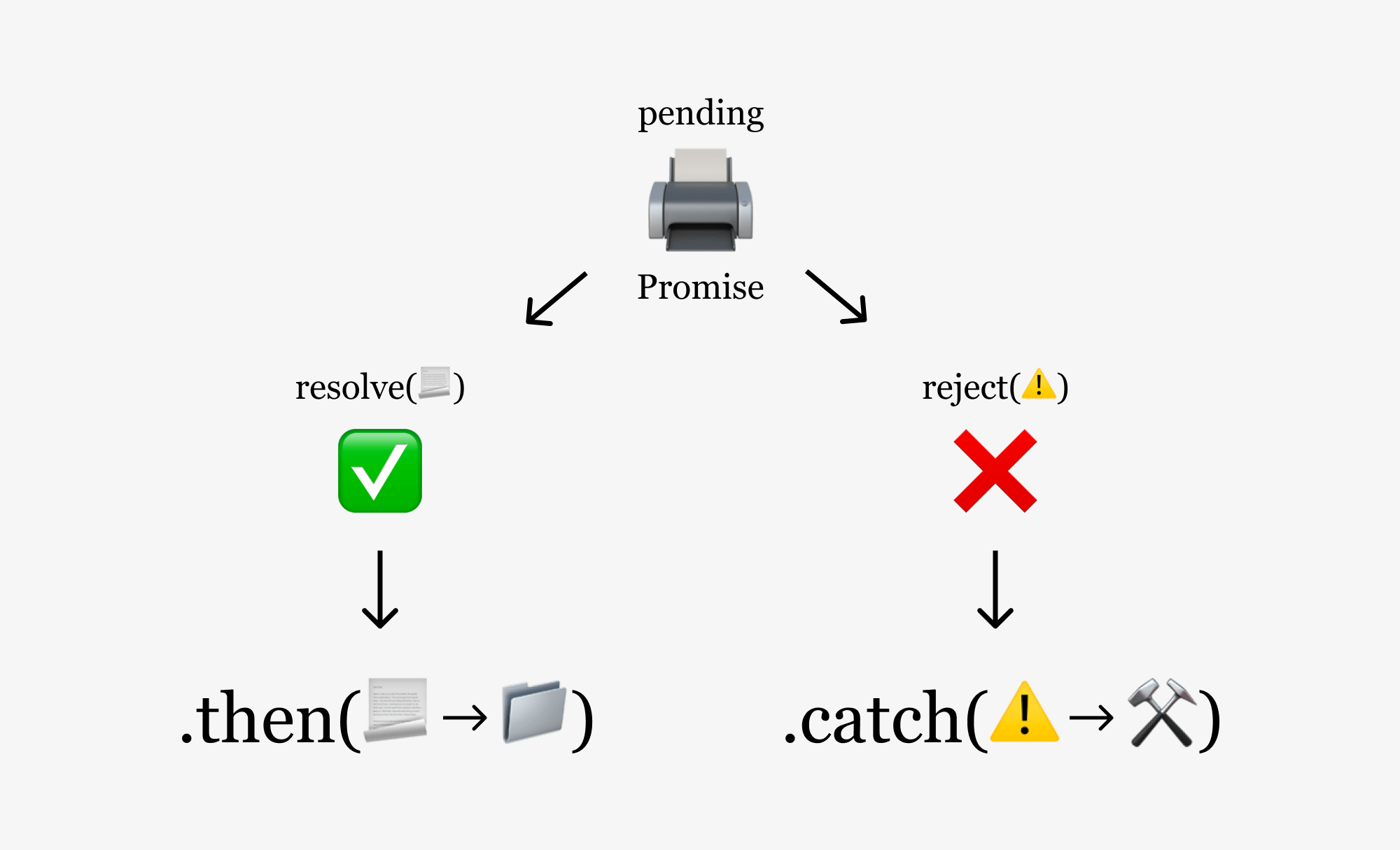
(Image from https://www.alexlintu.com/what-is-a-promise/)
Resources
- Servers that return JSON data:
- Chuck Norris Jokes
- Cat Facts
- Check out the Working offline section below for running a local JSON server even when you have no Internet connectivity.
- Lectures Code:
- Lectures Diagrams:
Working offline
What happens when one of the JSON servers used for practice (e.g. catfact.ninja, api.chucknorris.io, etc.) are down?
What happens if you want to practice connecting to a JSON server through JavaScript when there’s no Internet connectivity?
No need to worry. You can always use the json-server for that! All you need is to run the following command while you are still connected to the Internet: npx json-server db.json
The command will do 2 things: It will ask you to install the json-server on your machine and then create a sample db.json file under the current folder and start running a JSON server under the default port (3000). The server is responsible for dynamically serving the contents of the db.json file through different routes: /posts, /comments, /profile.
You can now practice by connecting to the server on the default port, or run it on a custom port using: npx json-server db.json --port <CUSTOM_PORT_NUMBER>.
You can study the db.json file structure and add any custom JSON data you like to practice on. You can also run npx json-server --help to check all the available features of the json-server module.
Happy (offline) hacking!
Exercises
Finish all the exercises found on this repository.
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week13/progress/progress.draft.w13.d01.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Week 13 - Day 2 | CSS Object Model
Schedule
Study Plan
Let’s learn the CSS Object Model
“The CSS Object Model is a set of APIs allowing the manipulation of CSS from JavaScript.
It is much like the DOM, but for the CSS rather than the HTML.
It allows users to read and modify CSS style dynamically.”
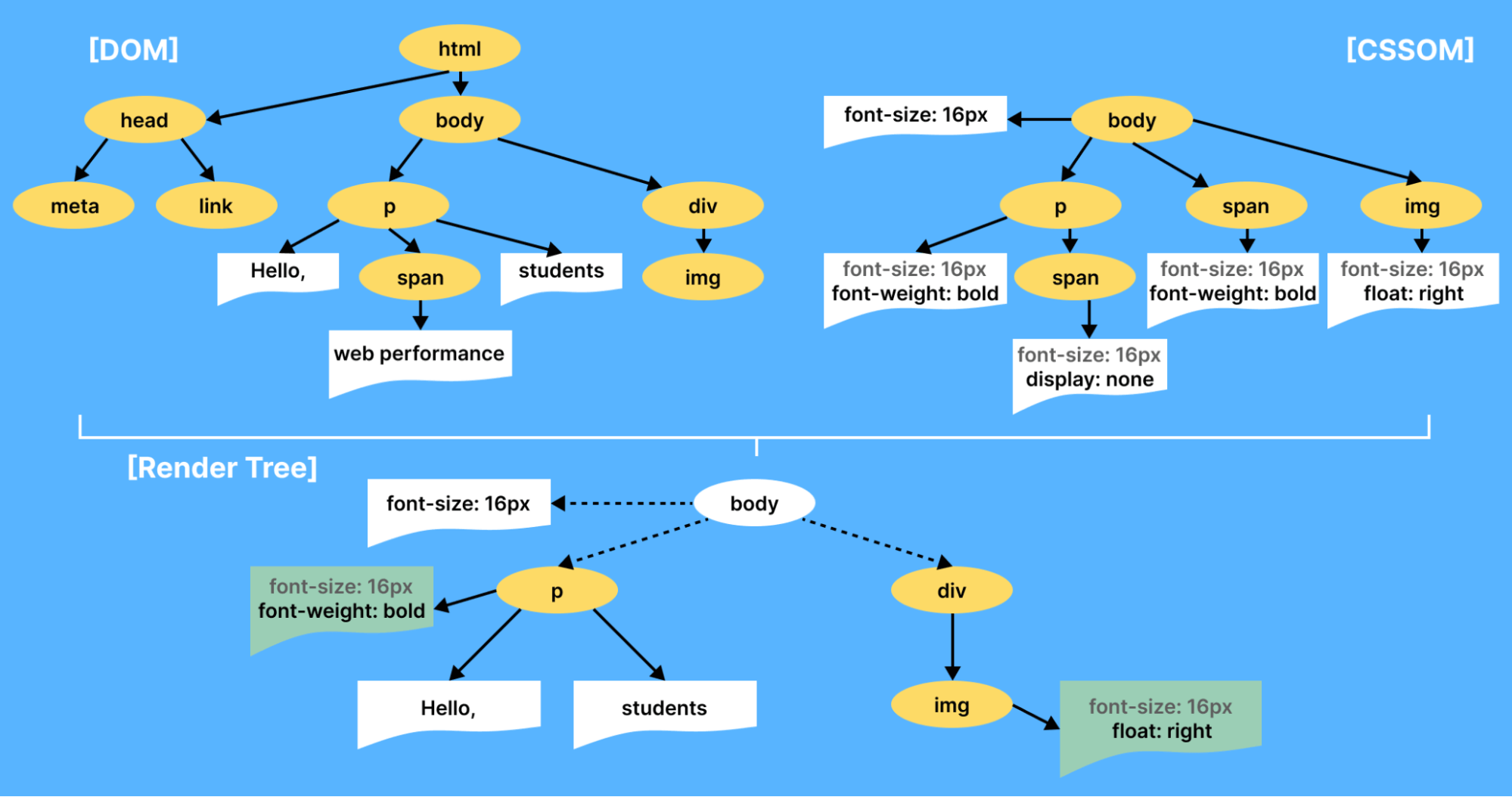
- Slowly go through this lengthy article: A Beginner’s Guide To CSS Object Model (CSSOM)

In this article you’ll find the word Interface mentioned quite a lot, so let’s ask ChatGPT to explain this to us:
What is an Interface?
“In the world of programming and computer science, an “interface” refers to a set of rules or specifications that define how different software components can interact with each other. It’s like a contract that outlines what methods or functions an object or component should have and how they should behave.
Think of it as a way for different parts of a program to communicate with each other without needing to know all the nitty-gritty details of how each part is implemented. It’s a bit like using a remote control to interact with your TV. You don’t need to know exactly how the TV works internally; you just need to know the buttons on the remote control and what they do (that’s the interface).
In the context of MDN documentation, when you see terms like “CSSStyleSheet”, “Event interface”, “FocusEvent interface,” “UIEvent interface,” etc., they are referring to specific sets of rules that describe what properties and methods an object (e.g. an Event object) should have. These interfaces tell developers what they can expect from these objects and how they can work with them.”
CAUTION: The ChatGPT response was reviewed and curated by our staff of professional developers. Never trust AI-generated responses 100%.
Here is a list of the main concepts that you will learn in this article:
- The
HTMLElement.style.*set of properties - The
window.getComputedStyle(Element)method - The
CSSStyleDeclaration Interfaceand its properties:getPropertyValue()getPropertyPriority()setProperty(propertyName, value, priority)removeProperty(property)item()length
- The
StyleSheet & StyleSheetList Interfacesand their properties:disabledhrefmediaownerNodeparentStyleSheettitletypedocument.styleSheets.length
- The
CSSStyleSheet & CSSRule InterfacescssRulesdeleteRule()insertRule()cssTextparentRuleparentStyleSheet
- The
CSSMediaRule & CSSKeyframeRule InterfacesmediakeyText
FAQ
Here are some questions that we’ve accumulated from students going over the topics covered in this module.
- Question: What does “paint” mean? Is it a feature of the browser? Does the browser use
Canvasto paint the DOM? How does it “paint” the pixels?- Answer: The term “paint” refers to an internal Browser feature. The way browsers “paint” everything on the main browser window is something that is hidden away from us. It is not to be confused with the
Canvas APIwhich is an HTML element with drawing/painting capabilities and an accompanying JavaScript API, and a topic that we will covered in a future Module.
- Answer: The term “paint” refers to an internal Browser feature. The way browsers “paint” everything on the main browser window is something that is hidden away from us. It is not to be confused with the
- Question: Is
CSSStyleDeclarationa special type of object? I feel like I don’t fully understand the object model in JS.- Answer:
CSSStyleDeclarationis actually anInterface, a kind of a blueprint, if you will, based on which a special type of Object is created. This is a concept that will be covered in upcoming Modules of the Intermediate and Advanced parts of the course.
- Answer:
- Question: When we use JavaScript, are the CSS styles applied inline? Because it seems so. If we have a rule in our project not to use inline styling, how are we going to handle this? Should we use CSS classes instead?
- Answer: When you use the
.styleElement property, you are actually applying inline styling to the Element. But, that’s not always a bad thing, and it’s a widely used pattern when styling must be updated dynamically (via JS).
- Answer: When you use the
- Should we use CSS classes instead?: That’s another approach that you can use if you definitely want to avoid inline styling for some reason. Here’s one way of injecting CSS styling by dynamically creating a
<style>element and appending it to the<head>element of our page:
const style = document.createElement("style");
style.textContent = `
.someClass {
background: black;
color: white;
}
`
document.head.appendChild(style);
Extra Resources
Sources and Attributions
Week 13 - Day 3 | Promises & Scope
Schedule
- Lecture: Promises & Scope
- Practice
- Work on Project (Group/Personal)
Study Plan

Your instructor will share the video lectures with you. The first part of the lecture is about Promises and error handling, while the second part is all about scope in JavaScript and different ways to define variables.
A new term needs a proper Google search for its original definition:
Scope: “the extent of the area or subject matter that something deals with or to which it is relevant.”
Example: “we widened the scope of our investigation”
- Recommended reading: read the full articles about var, let and const on MDN and share your questions on our Slack forum or leave a comment below.
Summary
Here is an AI-generated summary of the lectures:
Lecture 1: Promises
-
Creating promises: The instructor explains how to create promises using the
Promiseconstructor and provides examples. -
Handling promise errors: He demonstrates how to handle promise errors using
.catch()or.finally(). -
Chaining promises: The discussion covers chaining promises together using the
.then()method. -
Combining promises: The instructor shows how to combine multiple promises into a single promise using methods like
Promise.all()andPromise.race(). -
Performance measurement: He mentions the importance of measuring performance in JavaScript and provides a link to an MDN API for timing functions.
-
Timing promise execution: The discussion highlights that there’s no way to guarantee the exact time it takes for promises to execute, even on the same machine.
The meeting also touches upon related topics, such as:
- Creating arrow functions with single statements
- Combining multiple promise-based functions into a single function
Lecture 2: Scope
-
The concept of scope in JavaScript is important to understand.
-
There are different types of scope: global, function, and block scope.
-
Variables declared with
varhave function scope, while variables declared withletorconsthave block scope. -
Lexical scoping (also known as static scoping) is a way of resolving variable references in JavaScript.
-
It’s not necessary to know the term “lexical scoping” to understand how scope works in JavaScript; just learn the rules and you’ll be fine.
-
Naming variables can help with understanding scope, especially when working with complex code.
Exercises
-
Practice with Promises and what you’ve learned from the lectures
-
Study the behavior of the following code, and make sure to understand the mechanics behind it and be able to explain this during a coding interview (practice by explaining this to an imaginary person or to a class mate):
console.log(a);
var a = 42;
console.log(a);
console.log(b);
let b = 42;
console.log(b);
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week13/progress/progress.draft.w13.d03.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
-
Measuring performance (Performance.now())
Week 13 - Day 4 | Advanced CSS
Schedule
Summary

Let’s begin by reading about What is a Software Post-Mortem and How Do You Write One?
After having read the article, open up the code found here debug the program and write a short post mortem.
When you’re done, take a short break and move on to the next section, where we switch gears and learn about the all powerful CSS Grid.
Introduction to CSS Grid

- Watch the lecture here.
- Study the code here
- Practice on CSS Grid by recreating the layouts depicted in the images found here
Next, we are going to explore some pretty useful and cool CSS features (that you probably didn’t know exist). Let’s go!
- Go through this article that covers quite a lot of features. For each one, you should check the appropriate MDN article for more details and play around with the feature in your local development environment. Perhaps it’s a good idea at this point to create a file named
advanced-css-tricks.htmland work on it.
The point of this module is to become aware and familiar with these really handy CSS tools. Unless you practice, of course, there’s no point in moving forward, so let’s use these tricks to build a web page that includes every single feature in the list.
- Responsive CSS Grids
- Vertically Align with Flexbox
- SVG for Icons and Logos
- Masking
- Shape Outside
- Zoom on Hover
- Scroll Snapping
- Variable Fonts
- Generate Text Animation
- Initial Letter
- Logical Properties and Values
- CSS Subgrids
- Smart Quotes in HTML/CSS
- Comma-Separated Lists
- Feature Query
- Background Repeat
- CSS Gradients
- Truncate Strings
On top of that, you want to create a page that includes every single feature with a small description taken from the MDN docs and a small example (containing both the code used and the actual displayed output).
Exercises
- Build a replica of the var/let/const table using HTML and CSS. Sprinkle the table with some JavaScript if you feel like it.

You can use some emojis for the ❌ and ✅ or you can recreate them using plain CSS!
If you go with the CSS route for the symbols, you can use the following HTML entities and find some CSS rules to apply colors, background, borders, circles, etc. to these characters
<span>✓</span><span>⊗</span>
Refs:
You can of course, build the structure in many ways, but the <table> element is the most appropriate here.
In case you’ve started building using another element, feel free to do so, and we’ll check how different layouts
and structure look later on.
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week13/progress/progress.draft.w13.d04.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Week 13 - Day 5 | Intermediate JavaScript
Schedule
- Lecture: Intermediate JavaScript
- Practice
- Work on Project (Group/Personal)
Study Plan
Your instructor will share the video lectures with you. Here are the topics covered:
- Part 1:
- Variable scope and use of the
windowobject as a global namespace. - Naming variables in a way that shows intent and protects our code
- Variable scope and use of the
- Part 2:
- Variable declarations, function definitions and function expressions
- Scoping rules
Practice on the topics covered and explore the concepts by trying things out in your own code.
Exercises
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week13/progress/progress.draft.w13.d05.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!
Week 13 - Weekend Suggestions
If you are in the mood of enjoying related content during the weekend, check out our weekly recommendations here.