WDX-180
Web Development X
Week 11 | Web APIs 2 - Asynchronous Programming - Promises - JSON - Fetch API

Week 11 - Day 1 | Introduction to JSON
Schedule
Study Plan
How to become a better programmer? “Fail as fast as you can and as often as you can.“ ~ Scott Hanselman

- Read Introduction to JSON to learn about the world’s most popular data format. JSON, which stands for
JavaScript Object Notation, is a plain text, lightweight data format that can be used across different systems and programming languages.
Summary
🌕 You are extraordinary. You now know about this light-weight data format which you can use to store data or send it to an HTTP server. Now, let’s do some exercises for your brain and your muscle.
![]()
Exercises
JSON Basics
Copy the folder curriculum/week11/exercises/json_basics/ inside folder user/week11/exercises/day01/ and compete all the challenges found inside the JavaScript file.
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week11/progress/progress.draft.w11.d01.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Content is based on the following sources:
Don’t forget to star this awesome repo!
Photo by ROMAN ODINTSOV on Pexels
Week 11 - Day 2 | Introduction to Promises
Schedule
Study Plan

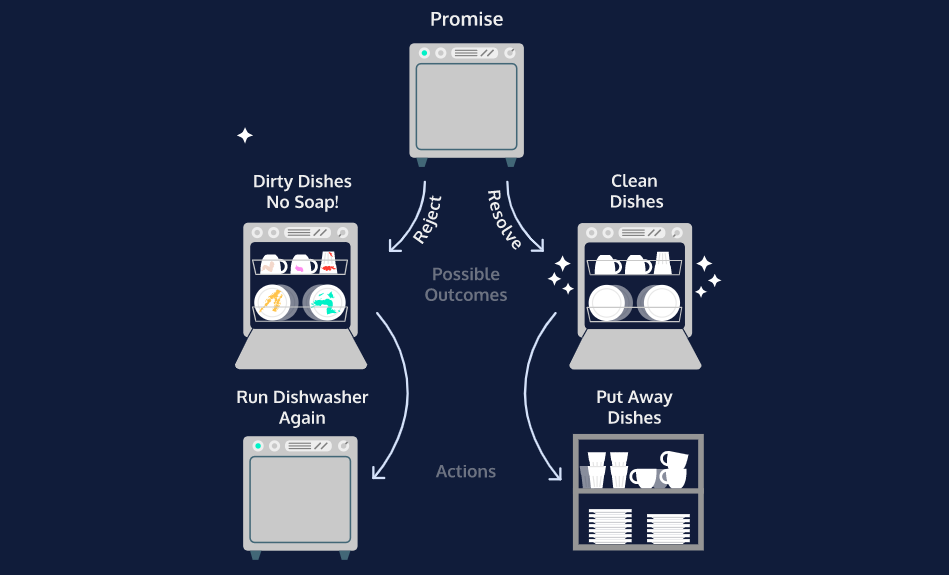
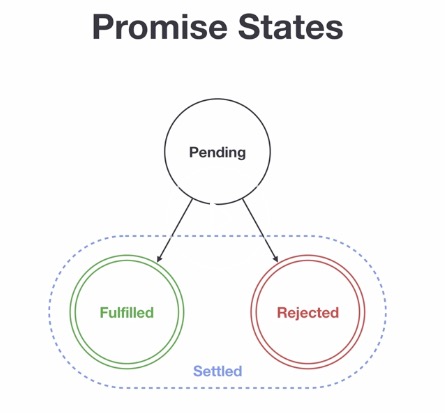
Promises are a tough subject in JavaScript, and a lot of developers, even very experienced ones, have issues with them. So you do not have to worry is this concept feel unclear to you.
Below you can find 2 great videos that explain both the Asynchronous topic and Promises
- Watch: Async JavaScript & Callback Functions
- Level: Beginner
- Duration: 24mins
- Captions: Yes

- Watch: JavaScript Promises
- Level: Beginner
- Duration: 37mins
- Captions: Yes
Exercises
Try to complete as many exercises as you can from the 30 Days Of JavaScript: Promises repository, and don’t forget to star the original repo if you enjoyed them and found them helpful.
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week11/progress/progress.draft.w11.d02.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Content is based on the following sources:
Don’t forget to star this awesome repo!
Week 11 - Day 3 | Introduction to Fetch API
Schedule
Study Plan

- Watch: JavaScript Fetch API 👨🏻💻 in 1 Minute
- Level: Beginner
- Duration: 1min
- Captions: Yes
- Watch Fetch API
- Level: Beginner
- Duration: 30min
- Caption: Yes
Exercises
Fetch Basics
Copy the folder curriculum/week11/exercises/fetch_basics/ inside folder user/week11/exercises/day03/ and compete all the challenges found inside the JavaScript file.
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week11/progress/progress.draft.w11.d03.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Content is based on the following sources:
Don’t forget to star this awesome repo!
Week 11 - Day 4 | Introduction to Async/Await
Schedule
Study Plan
Let’s learn about async/await!

- Watch: JavaScript Async Await 👨🏻💻 Tutorial in 1 Minute
- Level: Beginner
- Duration: 1min
- Captions: Yes
- Watch: Async Await vs. Promises
- Level: Beginner
- Duration: 24mins
- Captions: Yes
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Content is based on the following sources:
Don’t forget to star this awesome repo!
Week 11 - Day 5 | Async Recap & Practice
Schedule
Study Plan
Welcome to Asynchronous programming!

Programming Training Wheels: Here are two suggestions that can help you work better with Promises and asynchronous functions:
Suggestion #1:
Remember to handle errors first:
When working with a Promise-based function, using either the await or .then() syntax, always start with the error handling structure before moving on to do something with the rest of the code. In the case of the then() syntax, always start by typing in the catch() handler, then move on to type the then() handler:
Step 1
fetch( URL )
.catch( error => console.log(error) ); // <= ALWAYS start this way
Step 2
fetch( URL )
.then( response => /* Now we can start writing the code inside the then() */ )
.catch( error => console.log(error) );
In the case of the await syntax, you simple start by enclosing the code inside a try/catch:
try {
const response = await fetch( URL );
} catch( error ){ //<= ALWAYS start this way
console.log( error );
}
Don’t stop at console.log:
The second important rule to remember, is not to rely on a simple console.log for the error cases. Make sure to handle them appropriately. For example, always send some informative response back to the user.
fetch( URL )
.then( data => outputEl.innerHTML = `Stock price: ${data}` );
.catch( error => outputEl.innerHTML = `Ops! Something went wrong: ${error.message}` );
Suggestion #2:
Naming helps: Name all your async Promise-based functions using the Async suffix:
async function getDataFromFacebookAsync(){
// ...
}
function collectUserDataAsync(){
return new Promise(/* callback function here... */);
}
Having the Async suffix in your async function will help you remember to handle these functions using await or the .then().catch() syntax. Once you get familiar with asynchronous and Promise-based functions, you can get rid of this training wheels even though they will hurt nobody and can probably be of help to some beginner coders that will work on your code.
This will help you avoid common beginners’ errors such as trying to get the result of an async function without await or then():
❌ Wrong:
const response = getDataFromFacebook( URL );
✅ Correct:
const response = await getDataFromFacebookAsync( URL );
What’s the purpose of this?
Just like training wheels on a bicycle, programming training wheels act as our support and reminders in our first rides with JavaScript. Their role is to instill some core concepts, avoid bugs and common beginner mistakes and also get us accustomed with some of the good practices.
“The functionality of training wheels is based on the premise that a learner rider can gradually develop their balance and coordination skills by relying on the support of the extra wheels. As the rider gains confidence and proficiency, the training wheels are gradually raised or removed, theoretically allowing the rider to transition to riding without additional support.” ~ Wikipedia
Now, let’s practice what we’ve learned so far with a few exercises:
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!