WDX-180
Web Development X
Week 10 | Web APIs 1: DOM

Week 10 - Day 1 | Introduction to the DOM API
Schedule
Study Plan
“The making of good software takes time. If you try to make it take less time, it will take more time.”
Starting today, there’s a new requirement for you.

Under the user/ folder, you’ll find a new bug_journal/ folder that contains a sample file called BUG_JOURNAL.draft.md. Copy this file, rename it to BUG_JOURNAL.md and start tracking your bugs from now on. You’ll find a small example inside the draft (you can remove it from your copy) to give you an idea on what to look for and how to document each bug. There’s a long and short version of bug reporting. Use the one that fits your style and mode of operation.
“The worst thing you can do is to ignore your mistakes. Don’t get into the bad habit of error amnesia. You should be learning from your mistakes and the only way to learn from your mistakes is to pay attention to them.” ~ Douglas Crockford
Those who cannot remember the past are condemned to repeat it. Jorge Santayana
The import steps are:
- Make sure to pay attention to the bugs and errors in your code
- When they happen, stop for a moment and document them
- Write a brief description of the bug/error
- Include a small code replicating the bug
- Try to categorize the bug (in any way you want)
- Think about what caused the bug
- Think about ways to detect, protect the code from or avoid the bug altogether in the future
Why should you do this?
- Stop making the same mistakes again and again!
- Develop safer, more stable and bug-free software by learning how you’ve failed in the past
- Nothing is a more valuable lesson that our failures

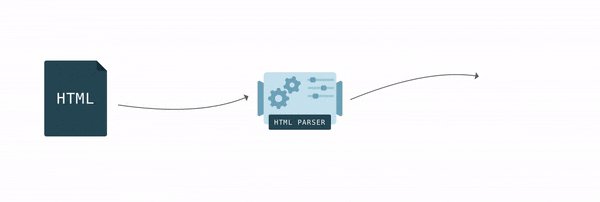
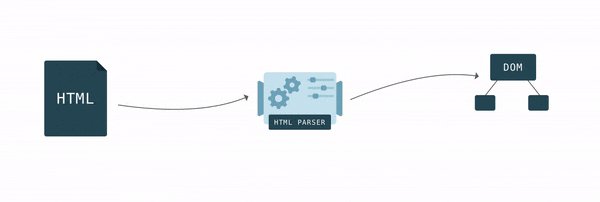
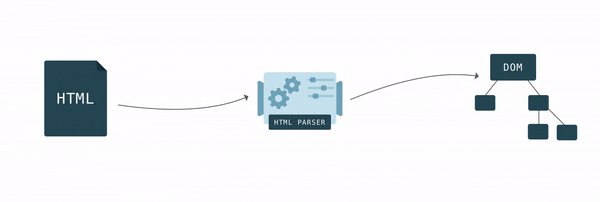
- Watch: HTML vs DOM? Let’s debug them to understand the basic difference between these two very crucial concepts in Web Development and start building an intuition around the Document Object Model (DOM).
- Duration: 5min
- Level: Beginner
- Practice time! Now that you know the difference between HTML and the DOM, and got a first test of working with the DOM using the
DevTools, it’s time to practice those skills and become comfortable with DOM manipulation.- Go through this document and stop at each section to practice the command or tool described in your browser.
- Watch lessons 1-7* from JavaScript DOM Manipulation Mastery: A Comprehensive Guide and try to replicate as much as you can in your local environment.
- Duration: 65min
- Level: Intermediate
*up to LESSON 8: DOM EVENT BASICS section, around 01:04:46
Sources and Attributions
Photo by Iewek Gnos on Unsplash
Week 10 - Day 2 | DOM Manipulation - Part 01
Schedule
Study Plan
Computer Science mini-lesson: What is “Arity”?
In computer science, arity is the number of arguments taken by a function:
- A
nullaryfunction takes no arguments:alert() - A
unaryfunction takes one argument:alert(1) - A
binaryfunction takes two arguments:alert(1,2) - A
ternaryfunction takes three arguments:alert(1,2,3) - An
n-aryfunction takesnarguments
Source: Wikipedia
Read: Document Object Model (DOM) Manipulation - Part 01
Summary
With the examples above, you have a pretty good understanding of some basic methods that can help us manipulate HTML elements found in a webpage.
Exercises
Simple Manipulation - Part 01
Copy the folder curriculum/week10/exercises/simple_manipulation/ inside folder user/week10/exercises/day02/ and complete all the challenges found inside the JavaScript file.
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week10/progress/progress.draft.w10.d02.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Content is based on the following sources:
Don’t forget to star this awesome repo!
Week 10 - Day 3 | DOM Manipulation - Part 02
Schedule
Study Plan
Read Document Object Model (DOM) Manipulation - Part 02
Summary
🌕 Now, you are fully charged with a super power, you have completed the most important and challenging part of the challenge and in general JavaScript. You learned DOM and now you have the capability to build and develop applications. Now do some exercises for your brain and for your muscle.
Exercises
Simple Manipulation - Part 02
In this exercise, we want you to copy the folder (simple_manipulation/) with the files you’ve submitted for the exercise from Part 01, and complete the task found below:
(if you have not done the previous exercise, now is a good time to do so!)
- Loop through the nodeList and get the text content of each paragraph
- Set a text content to paragraph the fourth paragraph,Fourth Paragraph
- Change stye of each paragraph using JavaScript(eg. color, background, border, font-size, font-family)
- Select all paragraphs and loop through each element and give the first and third paragraph a color of green, and the second and the fourth paragraph a red color
- Set text content, id and class to each paragraph
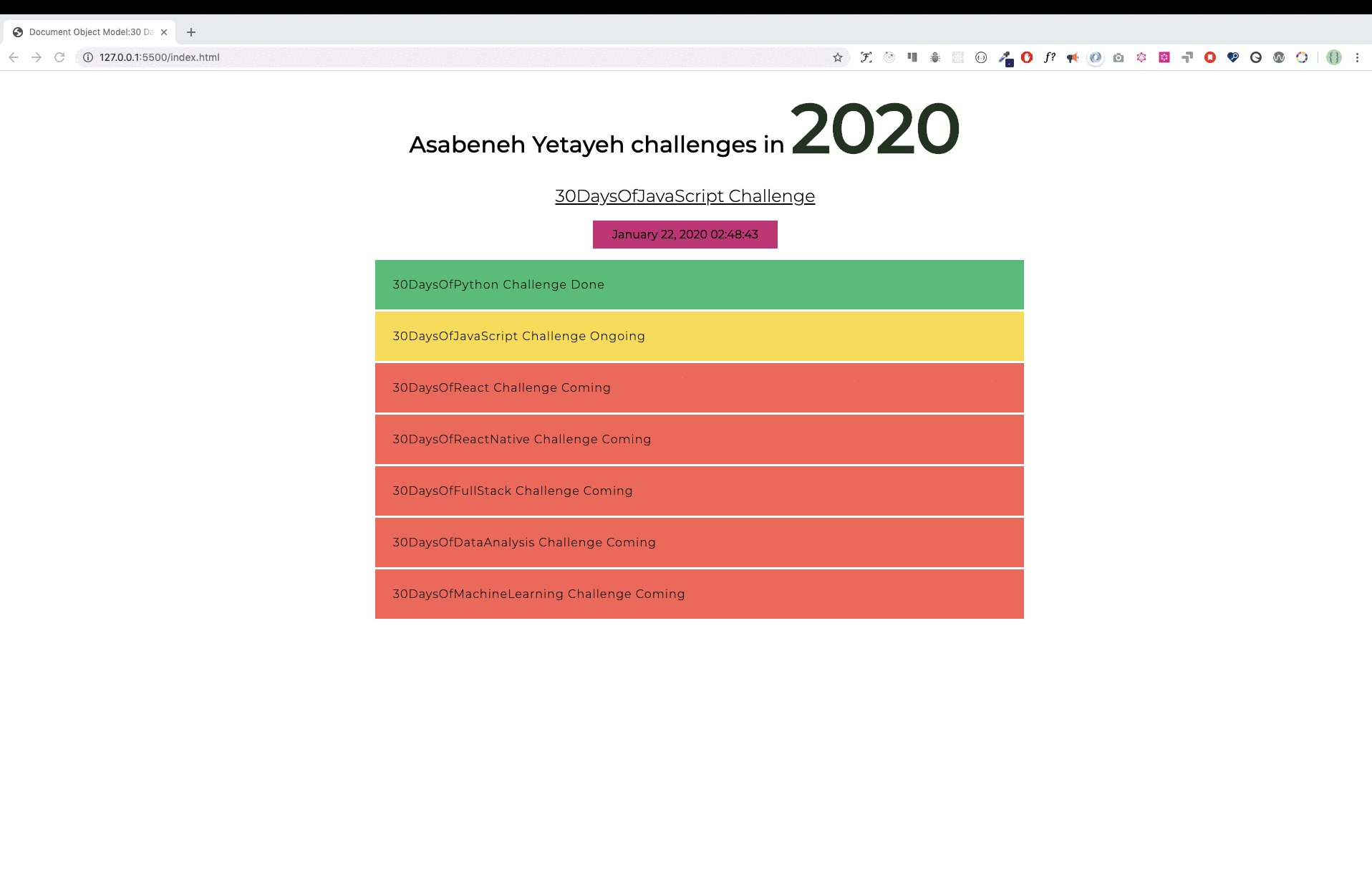
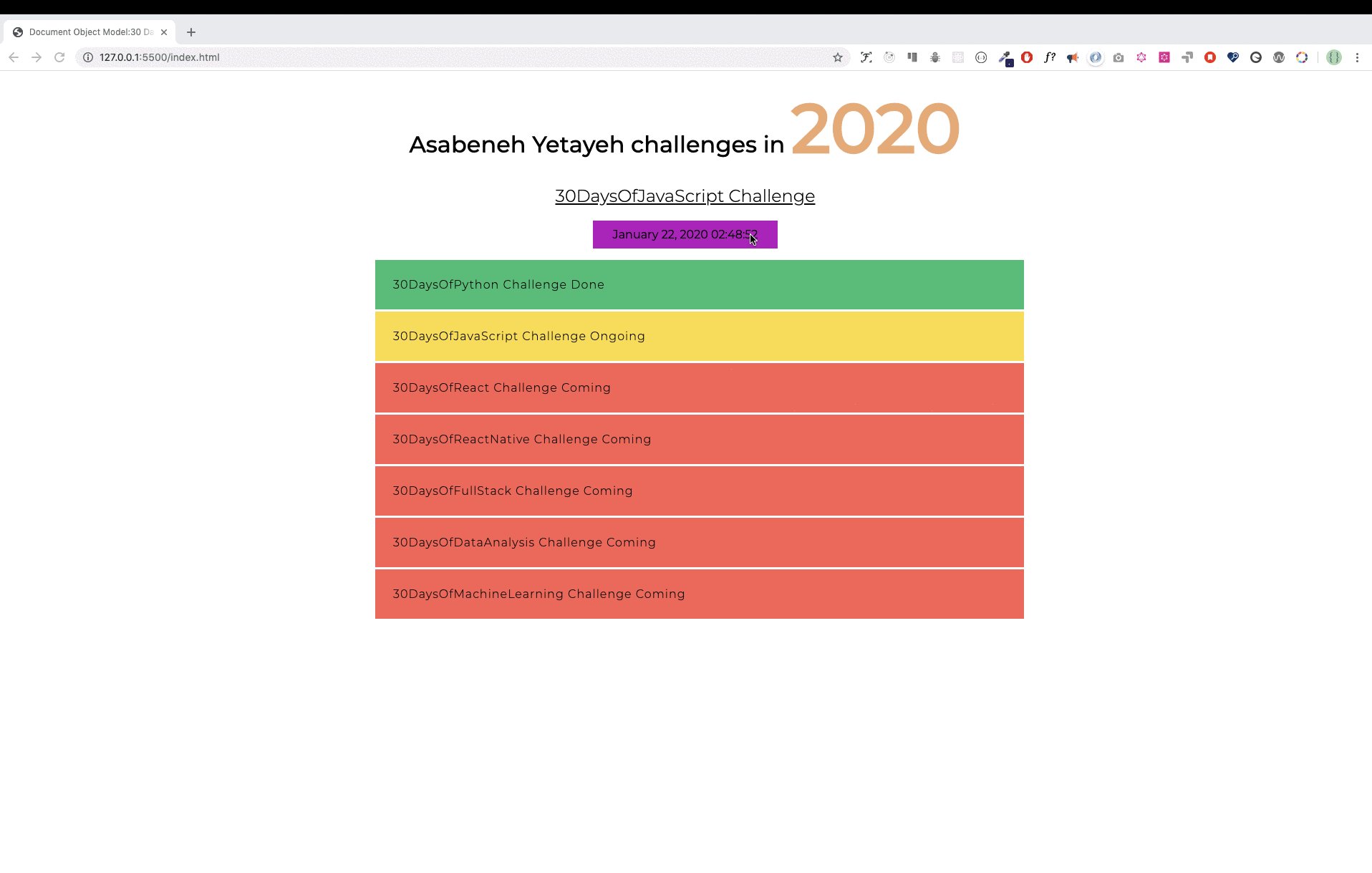
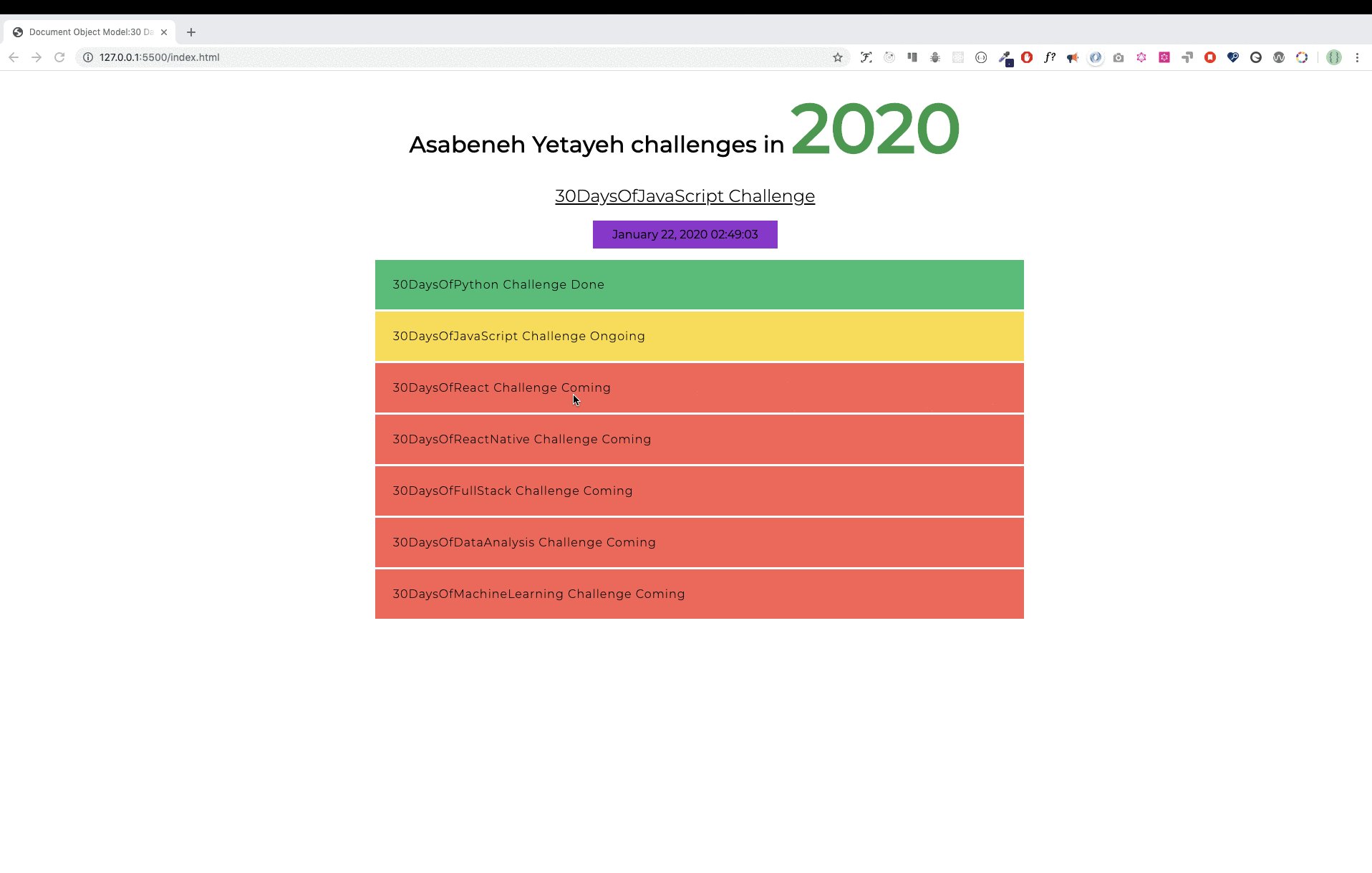
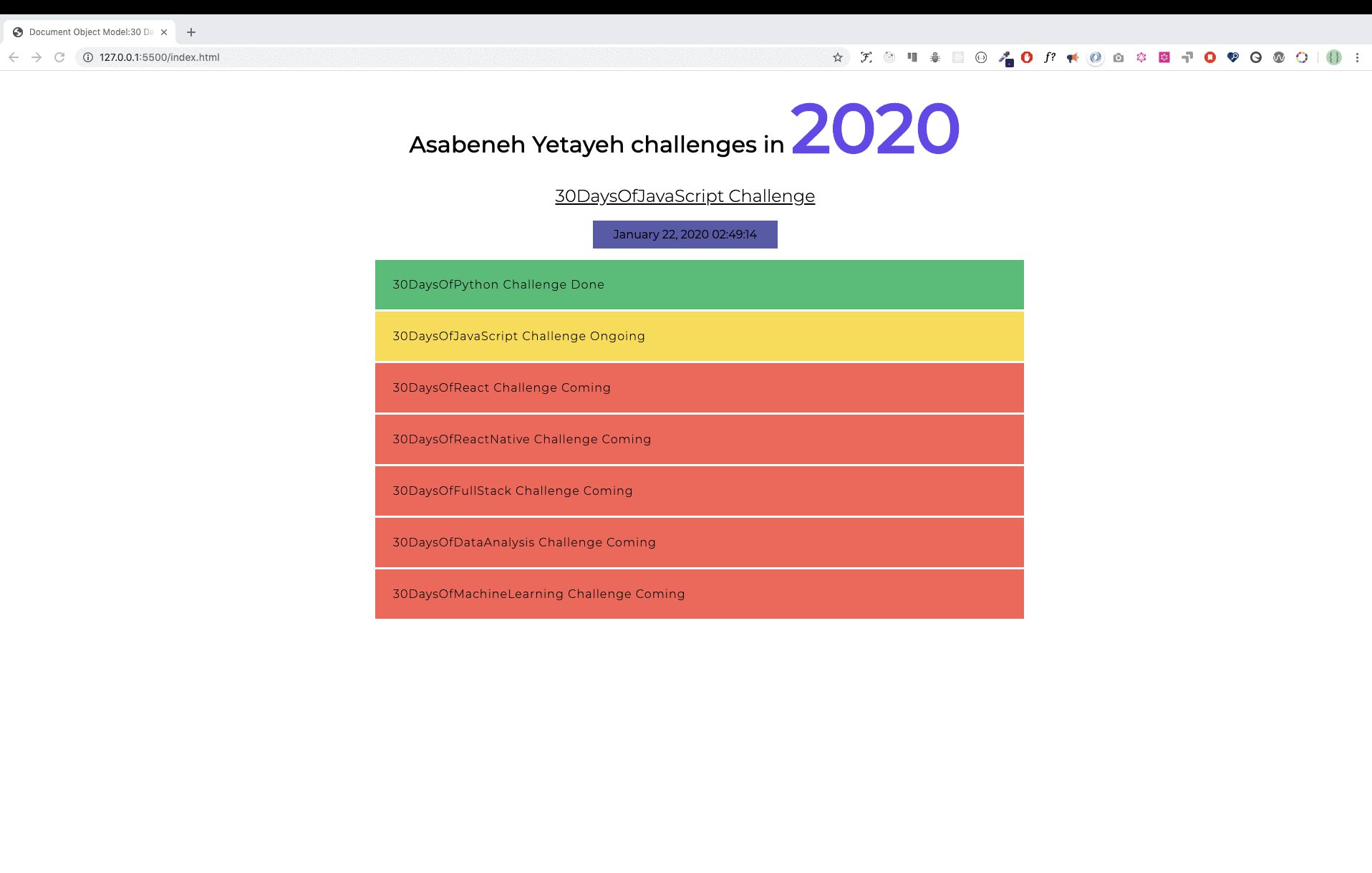
DOM Mini Project
Copy the folder curriculum/week10/exercises/dom_mini_project/ inside folder user/week10/exercises/day03/ and complete all the challenges found below. Apply all the styles and functionality using JavaScript only.
- The year color is changing every 1 second
- The date and time background color is changing every on seconds
- ‘Done’ challenges has background green
- ‘Ongoing’ challenges has background yellow
- ‘Coming’ challenges have background red
The result should be as

IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week10/progress/progress.draft.w10.d03.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Content is based on the following sources:
Don’t forget to star this awesome repo!
Week 10 - Day 4 | DOM Manipulation - Part 03
Schedule
Study Plan
Read: Document Object Model (DOM) Manipulation - Part 03
Summary
Now, you know how to destroy a created DOM element when it is needed. You learned DOM and now you have the capability to build and develop applications. Now do some exercises for your brain and for your muscle.
Exercises
Number Generator
Copy the folder curriculum/week10/exercises/number_generator/ inside folder user/week10/exercises/day04/ and compete all the challenges found below:
- Inside the div container with class name
wrapperon the HTML document, create dynamically 102divcontainer, each one containing a number from 0 to 101. - Append style to each number as described below:
- Even numbers background is green
- Odd numbers background is yellow
- Prime numbers background is red
The expected output should be as shown in the image below.

Countries List
Copy the folder curriculum/week10/exercises/countries_list/ inside folder user/week10/exercises/day04/ and use the countries array provided to display dynamically all countries as shown in the image below:

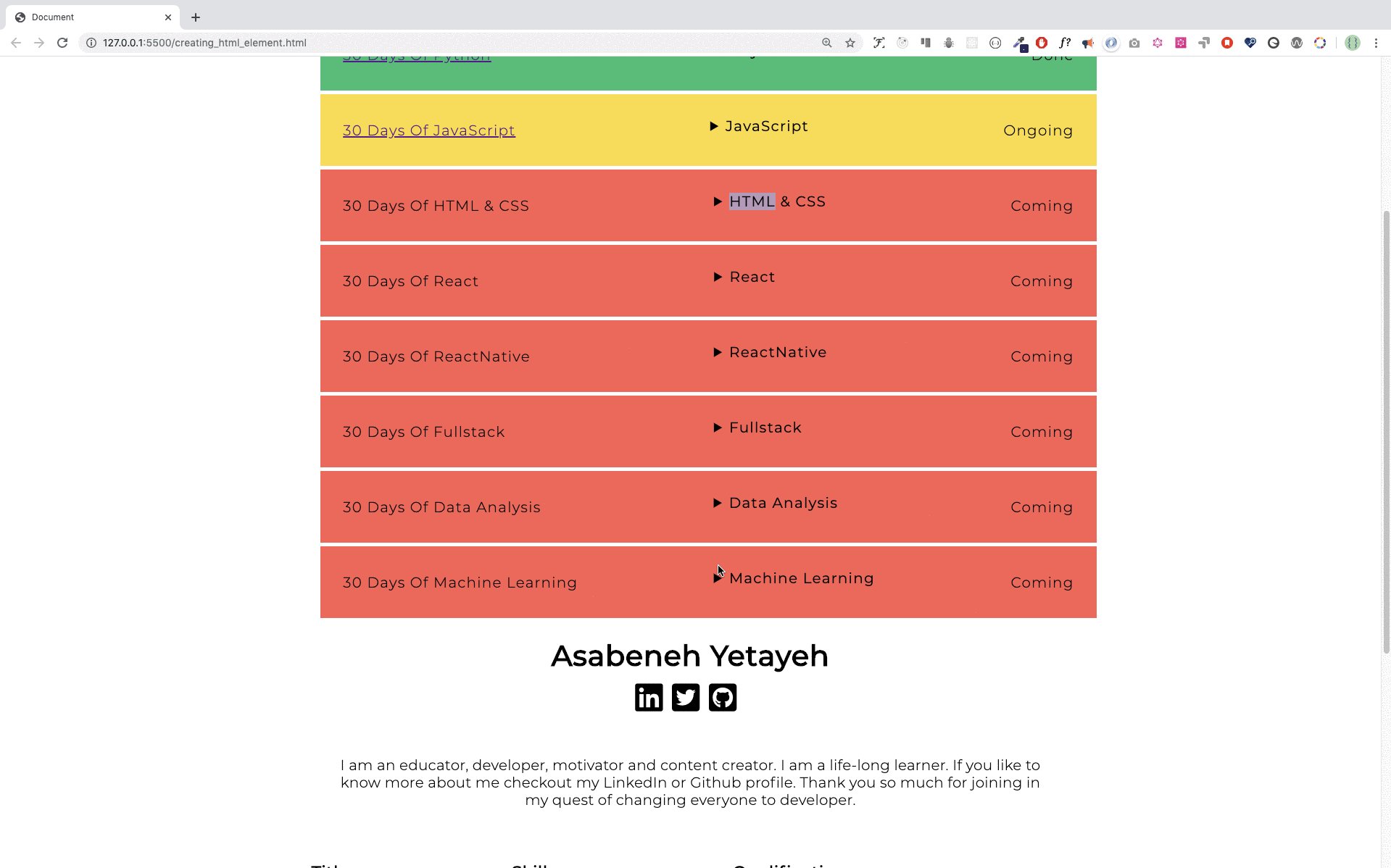
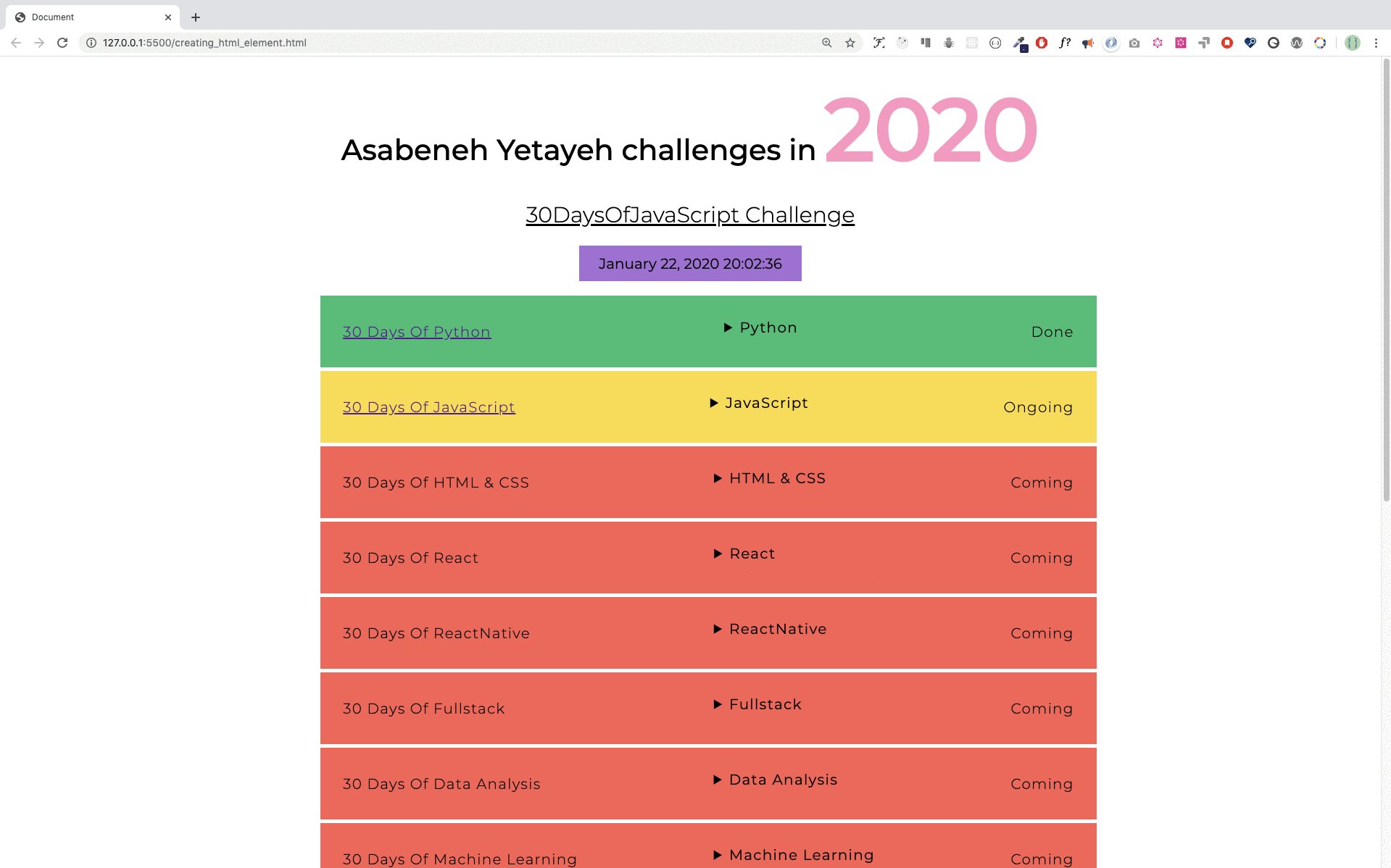
Asabeneh’s Challenge
Copy the folder curriculum/week10/exercises/asabeneh_challenge/ inside folder user/week10/exercises/day04/ and use the asabenehChallenges2020 array provided to display dynamically its content as show in the image below:

Note: The drop down button has been created using details HTML element.
IMPORTANT: Make sure to complete all the tasks found in the daily Progress Sheet and update the sheet accordingly. Once you’ve updated the sheet, don’t forget to commit and push. The progress draft sheet for this day is: /user/week10/progress/progress.draft.w10.d04.csv
You should NEVER update the draft sheets directly, but rather work on a copy of them according to the instructions found here.
Extra Resources
(Nothing here yet. Feel free to contribute if you’ve found some useful resources.)
Sources and Attributions
Content is based on the following sources:
Don’t forget to star this awesome repo!
Week 10 - Day 5 | Introduction to Events
Schedule
Study Plan
- Watch lessons 8-9* from JavaScript DOM Manipulation Mastery: A Comprehensive Guide and try to replicate as much as you can in your local environment.
- Duration: 20min
- Level: Intermediate
*Starting from LESSON 8: DOM EVENT BASICS around 01:04:46 up to the end of the video
After watching the video and practice all the concepts in your local environment, take notes and a long break to let all this knowledge consolidate.
Then, prepare a hot cup of tea or coffee and prepare to dive once more into the DOM API by watching the following video, while taking notes and stopping at times to practice what you see in your local environment and code files:
- Watch DOM API - JavaScript Tutorial for beginners and try to replicate as much as you can in your local environment.
- Duration: 42min
- Level: Beginner
Weekly feedback: Hey, it’s really important for us to know how your experience with the course has been so far, so don’t forget to fill in and submit your mandatory feedback form before the day ends. Thanks you!
Week 10 - Weekend Suggestions
If you are in the mood of enjoying related content during the weekend, check out our weekly recommendations here.