WDX-180
Web Development X
Test your skills: Backgrounds and borders
(Updated: 10/10/2023)
The aim of this skill test is to assess whether you understand backgrounds and borders of boxes in CSS.
Note: If you get stuck, then ask us for help!
Task 1
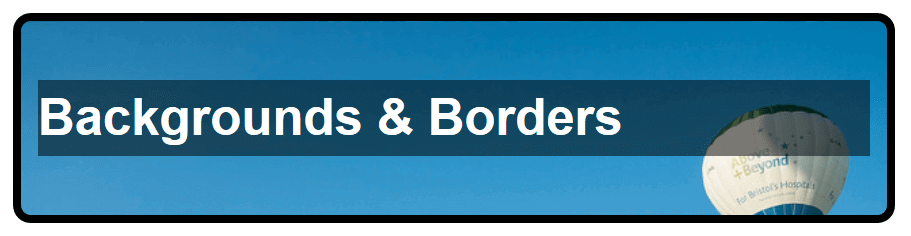
In this task, we want you to add a background, border, and some simple styling to a page header:
- Give the box a 5px black solid border, with rounded corners of 10px.
- Add a background image (use
balloons.jpg) and size it so that it covers the box. - Give the
<h2>a semi-transparent black background color, and make the text white.
Copy and paste the code below in a file named backgrounds1.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Backgrounds and Borders: Task 1</title>
<style>
body {
background-color: #fff;
color: #333;
font: 1.2em / 1.5 Helvetica Neue, Helvetica, Arial, sans-serif;
padding: 1em;
margin: 0;
}
* {
box-sizing: border-box;
}
.box {
width: 500px;
padding: 0.5em;
}
</style>
</head>
<body>
<div class="box">
<h2>Backgrounds & Borders</h2>
</div>
</body>
</html
Your final result should look like the image below:

When you’re ready, move the files in the following path user/week03/exercises/day05/test_your_skills_backgrounds_and_borders/task01/ and run the git commands below to submit your exercise:
git add user/week03/exercises/day05/test_your_skills_backgrounds_and_borders/task01/git commit -m "test_your_skills_backgrounds_and_borders_task01"git push
Task 2
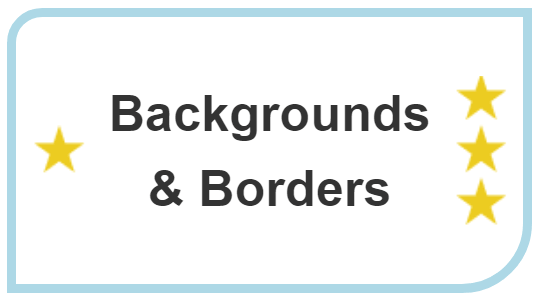
In this task, we want you to add background images, a border, and some other styling to a decorative box:
- Give the box a 5px lightblue border and round the top left corner 20px and the bottom right corner 40px.
- The heading uses the
star.pngimage as a background image, with a single centered star on the left and a repeating pattern of stars on the right. - Make sure that the heading text does not overlay the image, and that it is centered — you will need to use techniques learned in previous lessons to achieve this.
Copy and paste the code below in a file named backgrounds2.html.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8"/>
<title>Backgrounds and Borders: Task 2</title>
<style>
body {
background-color: #fff;
color: #333;
font: 1.2em / 1.5 Helvetica Neue, Helvetica, Arial, sans-serif;
padding: 1em;
margin: 0;
}
* {
box-sizing: border-box;
}
.box {
width: 300px;
padding: 0.5em;
}
</style>
</head>
<body>
<div class="box">
<h2>Backgrounds & Borders</h2>
</div>
</body>
</html>
Your final result should look like the image below:

When you’re ready, move the files in the following path user/week03/exercises/day05/test_your_skills_backgrounds_and_borders/task02/ and run the git commands below to submit your exercise:
git add user/week03/exercises/day05/test_your_skills_backgrounds_and_borders/task02/git commit -m "test_your_skills_backgrounds_and_borders_task02"git push
Sources and Attributions
Content is based on the following sources: